1.当对歌手的歌曲进行编辑时候,会把所有的歌曲信息给修改了。


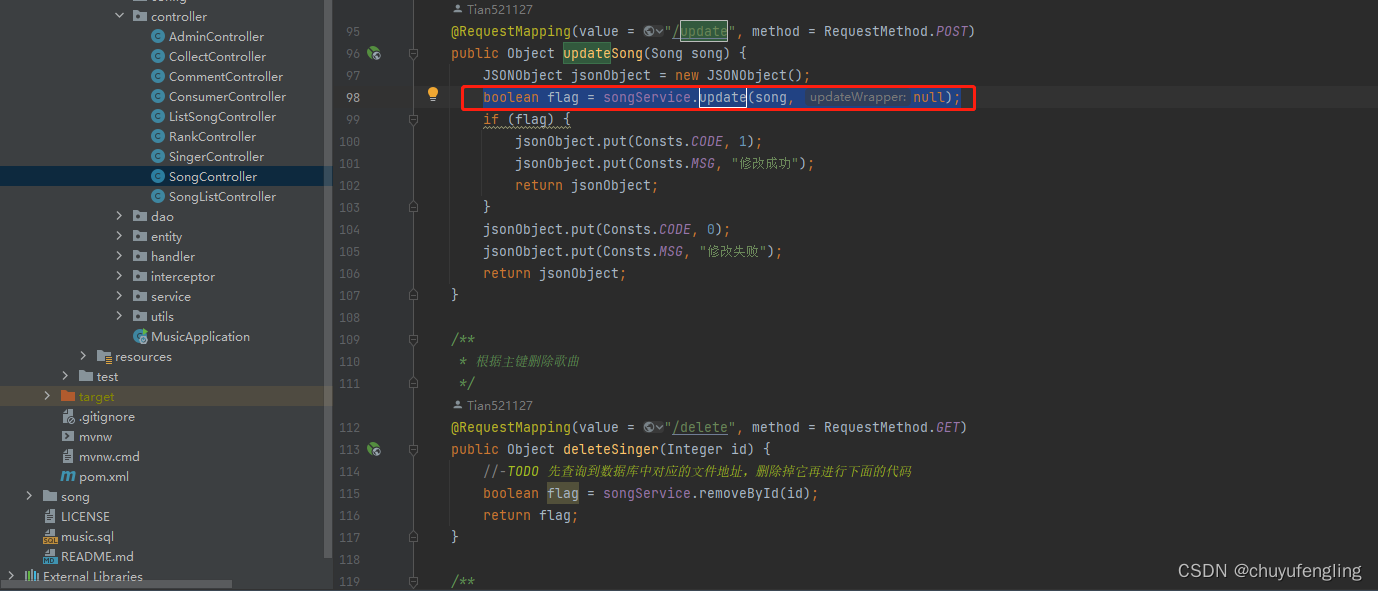
解决方法:修改controller层的中SongController代码中的这一行代码

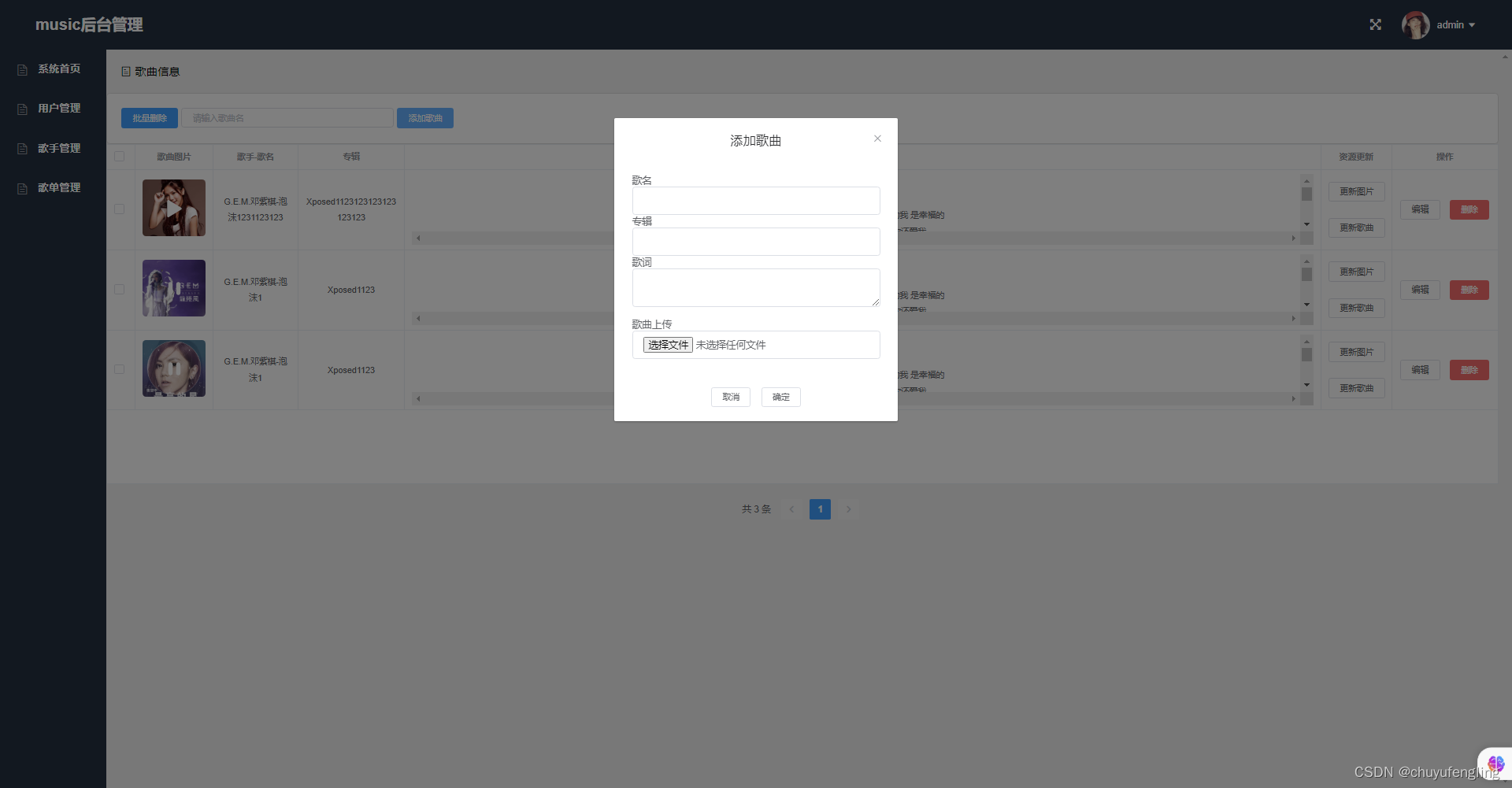
boolean flag = songService.updateById(song);2.添加歌曲,在弹出框中输入,没有显示。原因:前端页面没有绑定相应元素。
<!--===============================错误代码 SongPage.vue==============================-->
<el-dialog title="添加歌曲" :visible.sync="centerDialogVisible" width="400px" center>
<el-form :model="registerForm" ref="registerForm" label-width="80px" enctype="multipart/form-data" id="tf">
<div>
<label>歌名</label>
<el-input type="text" name="name"></el-input>
</div>
<div>
<label>专辑</label>
<el-input type="text" name="introduction"></el-input>
</div>
<div>
<label>歌词</label>
<el-input type="textarea" name="lyric"></el-input>
</div>
<div>
<br>
<label>歌曲上传</label>
<el-input type="file" name="file"></el-input>
</div>
</el-form>
<span slot="footer">
<el-button size="mini" @click="centerDialogVisible = false">取消</el-button>
<el-button size="mini" @click="addSong">确定</el-button>
</span>
</el-dialog>
<!--======================================修改之后的代码===============================-->
<el-dialog title="添加歌曲" :visible.sync="centerDialogVisible" width="400px" center>
<el-form :model="registerForm" ref="registerForm" label-width="80px" enctype="multipart/form-data" id="tf">
<div>
<label>歌名</label>
<el-input type="text" v-model="registerForm.name"></el-input>
</div>
<div>
<label>专辑</label>
<el-input type="text" v-model="registerForm.introduction"></el-input>
</div>
<div>
<label>歌词</label>
<el-input type="textarea" v-model="registerForm.lyric"></el-input>
</div>
<div>
<br>
<label>歌曲上传</label>
<input type="file" name="file">
</div>
</el-form>
<span slot="footer">
<el-button size="mini" @click="centerDialogVisible = false">取消</el-button>
<el-button size="mini" @click="addSong">确定</el-button>
</span>
</el-dialog>3.添加歌手失败

后端抛出这个错误,原因:参数不匹配。
java.lang.IllegalArgumentException: argument type mismatch
at sun.reflect.NativeMethodAccessorImpl.invoke0(Native Method)
at sun.reflect.NativeMethodAccessorImpl.invoke(NativeMethodAccessorImpl.java:62)
at sun.reflect.DelegatingMethodAccessorImpl.invoke(DelegatingMethodAccessorImpl.java:43)
at java.lang.reflect.Method.invoke(Method.java:498)
at org.apache.ibatis.reflection.invoker.MethodInvoker.invoke(MethodInvoker.java:44)
at org.apache.ibatis.reflection.wrapper.BeanWrapper.setBeanProperty(BeanWrapper.java:180)
at org.apache.ibatis.reflection.wrapper.BeanWrapper.set(BeanWrapper.java:59)
at org.apache.ibatis.reflection.MetaObject.setValue(MetaObject.java:140)
...........................................................................................
2023-09-10 15:15:02.637 DEBUG 5000 --- [nio-8888-exec-1] o.s.web.servlet.DispatcherServlet : "ERROR" dispatch for POST "/error", parameters={masked}
2023-09-10 15:15:02.639 DEBUG 5000 --- [nio-8888-exec-1] s.w.s.m.m.a.RequestMappingHandlerMapping : Mapped to org.springframework.boot.autoconfigure.web.servlet.error.BasicErrorController#error(HttpServletRequest)
2023-09-10 15:15:02.656 DEBUG 5000 --- [nio-8888-exec-1] o.s.w.s.m.m.a.HttpEntityMethodProcessor : Using 'application/json', given [application/json, text/plain, */*] and supported [application/json, application/*+json, application/json, application/*+json]
2023-09-10 15:15:02.656 DEBUG 5000 --- [nio-8888-exec-1] o.s.w.s.m.m.a.HttpEntityMethodProcessor : Writing [{timestamp=Sun Sep 10 15:15:02 CST 2023, status=500, error=Internal Server Error, path=/singer/add}]
2023-09-10 15:15:02.695 DEBUG 5000 --- [nio-8888-exec-1] o.s.web.servlet.DispatcherServlet : Exiting from "ERROR" dispatch, status 500解决方法:检查实体类发现id字段没有自动赋值,而前端也没有传递id这个参数,同时Mysql数据库又设置了id为主键,不能为空。因此要给id加上注解,让id自增
public class Singer implements Serializable {
private static final long serialVersionUID = 372984511951162091L;
/**
* 主键
*/
private Integer id;
/**
* 姓名
*/
private String name;
}
//修改如下
public class Singer implements Serializable {
private static final long serialVersionUID = 372984511951162091L;
/**
* 主键
*/
@TableId(value = "id",type = IdType.AUTO)
private Integer id;
/**
* 姓名
*/
private String name;
}4.更新歌曲失败

原因后端中没有写对应的方法。
解决方法我们需要在songController.class中定义该方法。
/**
* 更新歌曲文件
*/
@RequestMapping(value = "/updateSongUrl", method = RequestMethod.POST)
public Object updateSongUrl(@RequestParam("file") MultipartFile avatorFile, @RequestParam("id") int id) {
JSONObject jsonObject = new JSONObject();
//如果文件是空的,直接返回
if (avatorFile.isEmpty()) {
jsonObject.put(Consts.CODE, 0);
jsonObject.put(Consts.MSG, "文件上传失败");
return jsonObject;
}
//文件名=当前时间到毫秒+原来的文件名
String fileName = System.currentTimeMillis() + avatorFile.getOriginalFilename();
//文件路径
String filePath = System.getProperty("user.dir") + System.getProperty("file.separator") + "song";
System.out.println("filePath is"+filePath);
//如果文件路径不存在,新增该路径
File file1 = new File(filePath);
if (!file1.exists()) {
file1.mkdir();
}
//实际的文件地址
File dest = new File(filePath + System.getProperty("file.separator") + fileName);
//存储到数据库里的相对文件地址
String storeAvatorPath = "/song/" + fileName;
try {
avatorFile.transferTo(dest);//上传
Song song = new Song();
song.setId(id);
song.setUrl(storeAvatorPath);
boolean flag = songService.updateById(song);
if (flag) {
jsonObject.put(Consts.CODE, 1);
jsonObject.put(Consts.MSG, "上传成功");
jsonObject.put("song", storeAvatorPath);
return jsonObject;
}
jsonObject.put(Consts.CODE, 0);
jsonObject.put(Consts.MSG, "上传失败");
return jsonObject;
} catch (IOException e) {
jsonObject.put(Consts.CODE, 0);
jsonObject.put(Consts.MSG, "上传失败" + e.getMessage());
} finally {
return jsonObject;
}
}