1.在微信小程序根目录下创建style文件夹,里面再创建iconfont文件夹,用于放置iconfont图标文件和iconfont样式文件

2.给iconfont.wxss写样式(也可以下载iconfont代码,拷贝iconfont.css里的代码复制进去)
@font-face {
font-family: "iconfont"; /* Project id 4251914 */
src: url('//at.alicdn.com/t/c/font_4251914_74nkylmquia.woff2?t=1694676186559') format('woff2'),
url('//at.alicdn.com/t/c/font_4251914_74nkylmquia.woff?t=1694676186559') format('woff'),
url('//at.alicdn.com/t/c/font_4251914_74nkylmquia.ttf?t=1694676186559') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-shanchu:before {
content: "\e74b";
}
.icon-shezhi:before {
content: "\e74c";
}
.icon-shouyefill:before {
content: "\e750";
}
.icon-shouye:before {
content: "\e751";
}
.icon-zuobiao:before {
content: "\e769";
}
.icon-xiangyou1:before {
content: "\e775";
}
.icon-xiangzuo1:before {
content: "\e779";
}
.icon-xiangji1fill:before {
content: "\e77e";
}
.icon-xiangji1:before {
content: "\e77f";
}
.icon-yonghufill:before {
content: "\e787";
}
.icon-yonghu:before {
content: "\e788";
}
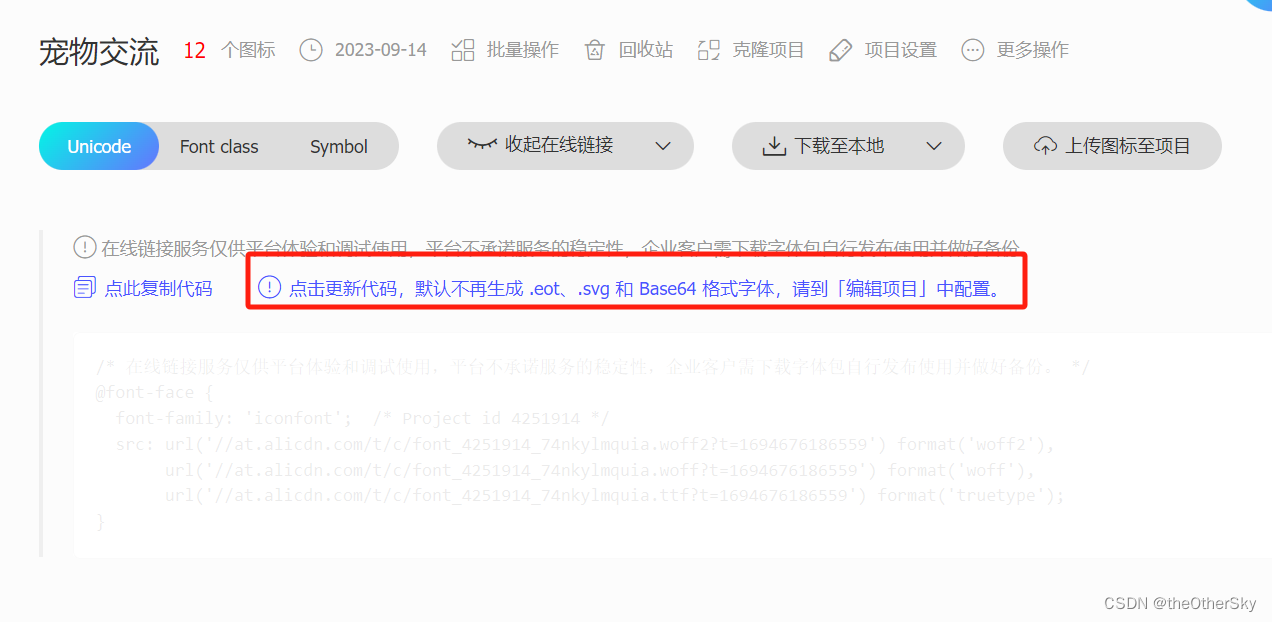
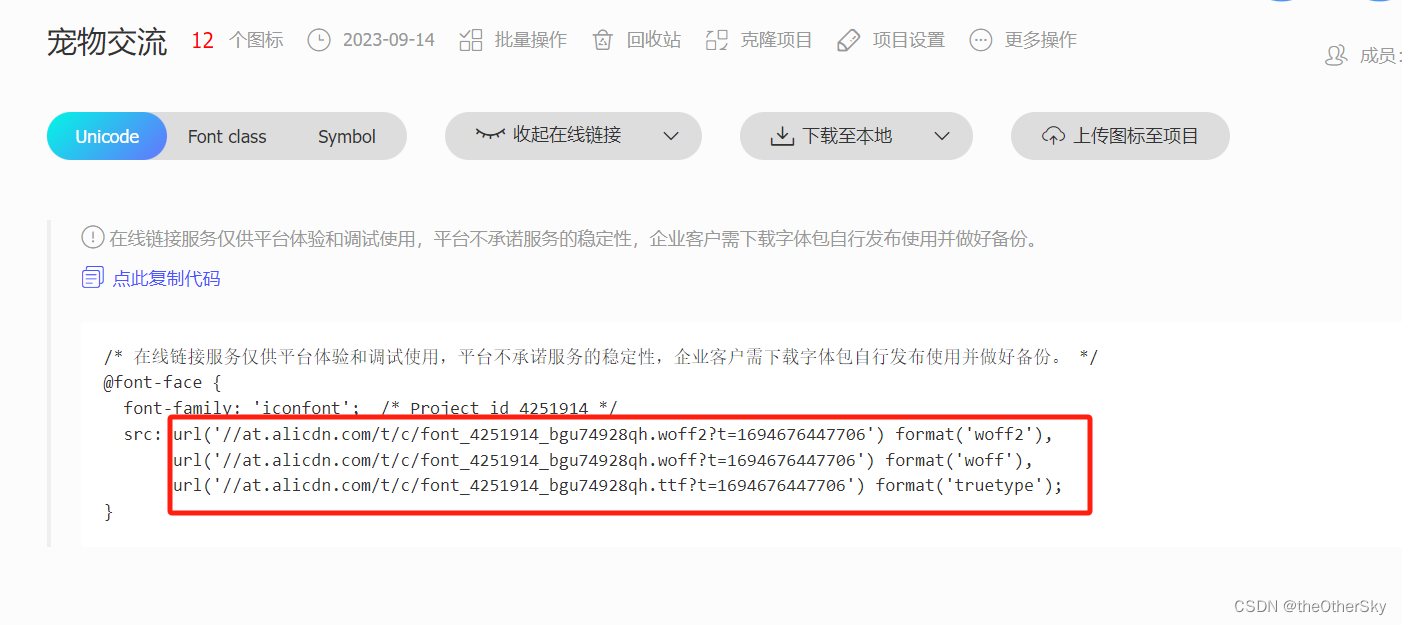
3.点击更新(生成代码)

4.复制线上链接到iconfont.wxss中,使用和


5.把iconfont引入微信小程序(在app.wxss)

6.iconfont在页面中的使用
<icon class="iconfont icon-followed"></icon>ps:线下使用icon链接:解决微信小程序离线加载iconfont问题_微信小程序离线使用_theOtherSky的博客-CSDN博客
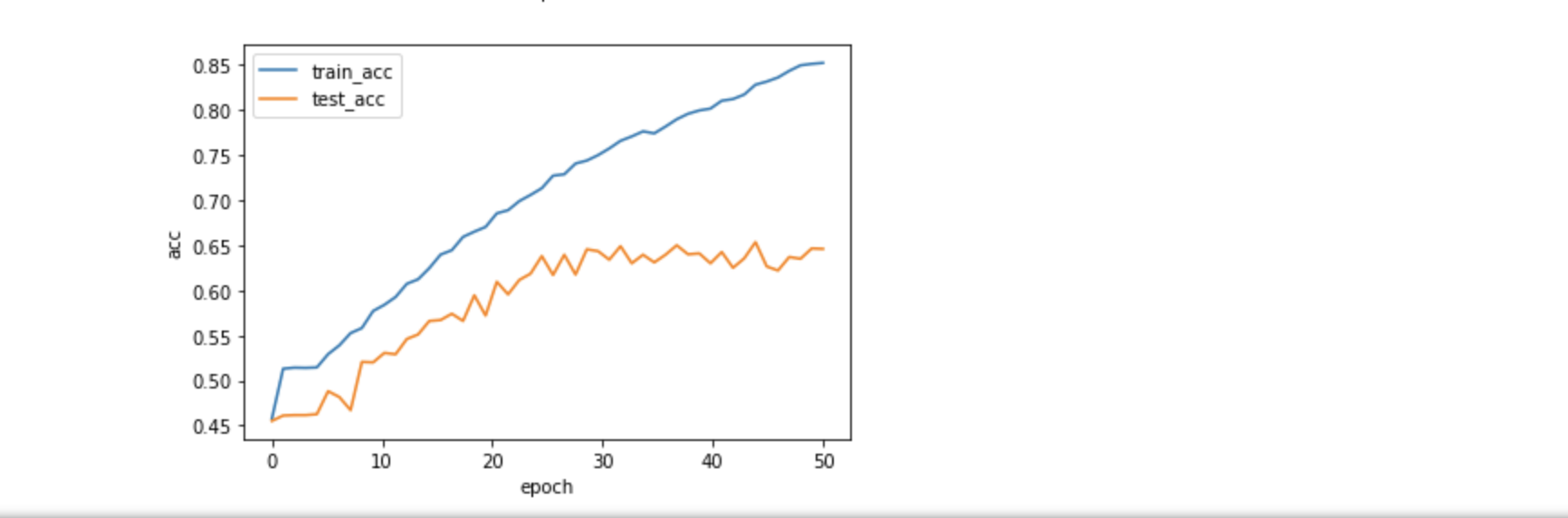
![深度学习-全连接神经网络-训练过程-模型正则与超参数调优- [北邮鲁鹏]](https://img-blog.csdnimg.cn/a9e2d73ad52c4b94a751d208e1c4a9ce.png)