清除浮动的三种方案
- 1. 第一种方案(overflow: hidden)
- 2. 第二种方案(clear:both)
- 3. 第三种方案(为元素)
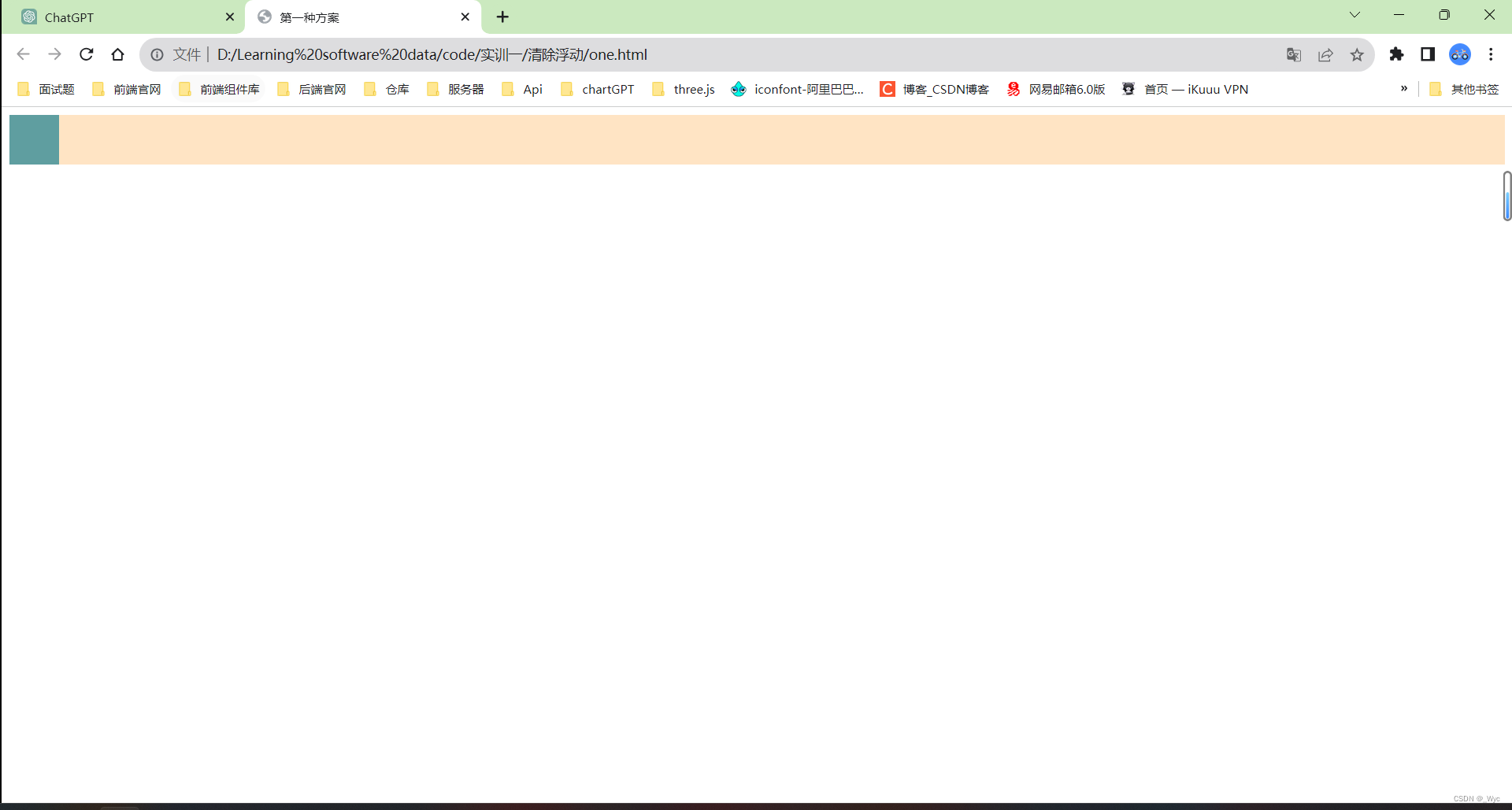
1. 第一种方案(overflow: hidden)
<style>
.container {
background-color: bisque;
/* 清除方案 */
overflow: hidden;
}
.inner {
width: 50px;
height: 50px;
background-color: cadetblue;
float: left;
}
</style>
</head>
<body>
<div class="container">
<div class="inner"></div>
</div>
</body>
2. 第二种方案(clear:both)
<style>
.container {
background-color: bisque;
}
.inner {
width: 50px;
height: 50px;
background-color: cadetblue;
float: left;
}
// 清除方案
.side {
clear: both;
}
</style>
</head>
<body>
<div class="container">
<div class="inner"></div>
<div class="side"></div>
</div>
</body>
3. 第三种方案(为元素)
<style>
.container {
background-color: bisque;
}
// 清除方案
.container::after {
content: "";
display: table;
clear: both;
}
.inner {
width: 50px;
height: 50px;
background-color: cadetblue;
float: left;
}
</style>
</head>
<body>
<div class="container">
<div class="inner"></div>
</div>
</body>
示例:







![[Hadoop] start-dfs.sh ssh报错](https://img-blog.csdnimg.cn/a2b48d2c570447caab9cbb723814c886.png)