第 1 题(简答题)
题目名称:
编写博客, 总结 HTML 中的常用标签用法
题目内容:
编写博客, 总结 HTML 中的常用标签用法
第 2 题(简答题)
题目名称:
image 标签的 alt 和 title 属性有什么区别?
题目内容:
image 标签的 alt 和 title 属性有什么区别?
第 3 题(多选题)
题目名称:
以下那种界面组件可以基于 input 标签来实现?
题目内容:
A .单行文本框
B .单选框
C .下拉框
D .按钮
第 4 题(多选题)
题目名称:
下列哪个 html 标签能够起到文本加粗的效果?
题目内容:
A .strong
B .b
C .em
D .del
第 5 题(编程题)
题目名称:
实现课堂案例--展示简历
题目内容:
实现课堂案例--展示简历
第 6 题(编程题)
题目名称:
实现课堂案例--填写简历
题目内容:
实现课堂案例--填写简历
第 1 题(多选题)
题目名称:
在 HTML 中可以通过哪些方式来引入 CSS 样式?
题目内容:
A .给指定的 html 元素上通过 style 属性设置 css 样式
B .在 html 中加入 style 标签, 在里面编写 css 样式
C .通过 link 标签引入外部的 css 文件.
D .通过 script 标签引入外部的 css 文件.
第 2 题(多选题)
题目名称:
给定代码
<div id="father" class="father">
<div id="son" class="son">
</div>
</div>想选中 id 为 son 的这个 div, 以下哪种选择器是正确的?
题目内容:
A .#son
B ..son
C ..father>.son
D ..father.son
第 3 题(编程题)
题目名称:
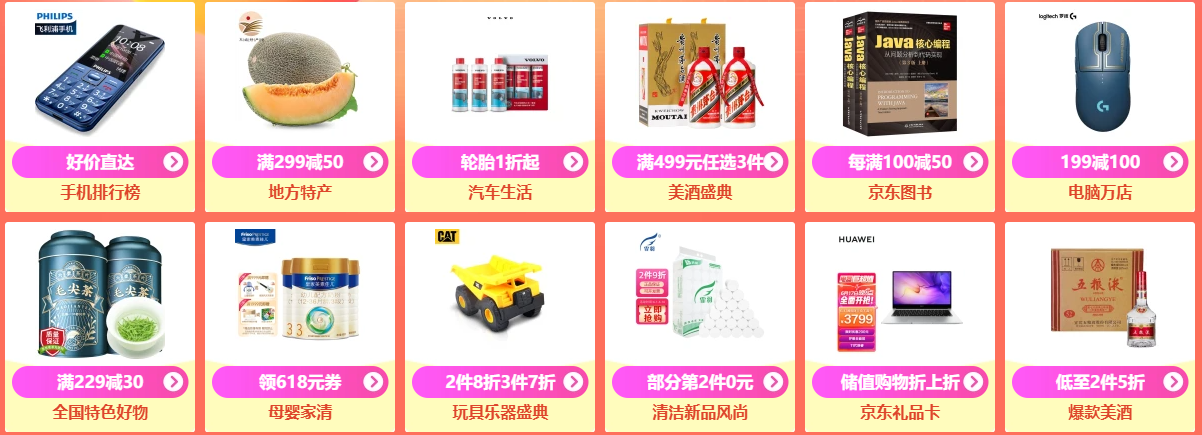
实现商品列表
题目内容:
提示: 图片素材使用任意图片即可.

第 4 题(编程题)
题目名称:
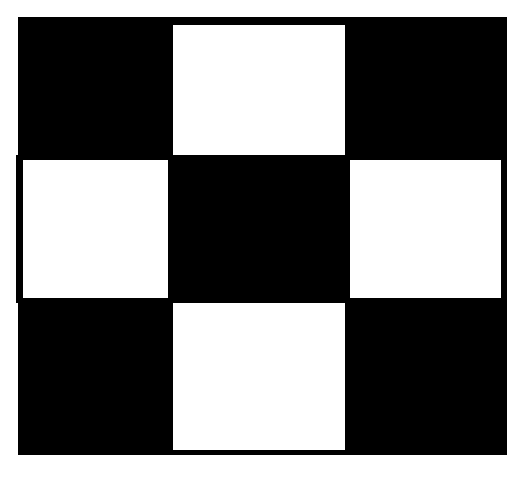
实现棋盘效果
题目内容:

第 5 题(简答题)
题目名称:
写博客, 总结 CSS 选择器的常见用法
题目内容:
写博客, 总结 CSS 选择器的常见用法
第 1 题(单选题)
题目名称:
以下程序执行结果为:
var num = 10;
function test() {
var num = 20;
console.log(num);
}
test();
console.log(num);题目内容:
A .10 20
B .10 10
C .20 20
D .20 10
第 2 题(单选题)
题目名称:
以下程序的执行结果为:
function test(a, b, c) {
console.log(a + ', ' + b + ', ' + c);
}
test(1, 2);题目内容:
A .1, 2,
B .1, 2, undefined
C .1, 2, null
D .语法错误
第 3 题(多选题)
题目名称:
有以下代码
let obj = {
a: 10,
b: 'hello'
};
针对 obj 对象, 以下哪些操作是符合 js 语法的?
题目内容:
A .obj.a = 'hello';
B .obj["a"] = 'hello';
C .obj.c = 'hello';
D .obj["c"] = 'hello';
第 4 题(多选题)
题目名称:
当前有以下代码
let arr = [1, 2, 3, 4];以下哪种写法是 js 中合法的?
题目内容:
A .arr[3] = 'hello';
B .arr[100] = 10;
C .arr[-1] = 10;
D .arr['hello'] = 10;
第 5 题(简答题)
题目名称:
简述 js 中 == 和 === 之间的区别
题目内容:
简述 js 中 == 和 === 之间的区别.
通过代码举例说明.
第 6 题(多选题)
题目名称:
关于字符串的表示, 以下哪种写法在 js 中是合法的?
题目内容:
A ."abc"
B .'abc'
C ."abc and 'abc'"
D .'abc and "abc"'
第 7 题(多选题)
题目名称:
以下哪种注释的写法是 js 支持的?
题目内容:
A .<!-- -->
B ./* */
C .//
D .#
第 8 题(多选题)
题目名称:
关于变量的定义, 下列哪种写法是 js 中合法的写法?
题目内容:
A .var a = 10;
B .let a = 10;
C .a = 10
D .int a = 10;
第 9 题(多选题)
题目名称:
html 中有哪些方式能够引入并执行 js 代码?
题目内容:
A .在标签中通过 onclick 等属性指定一段要执行的 js
B .在 script 标签内部直接编写 js
C .通过 script 标签引入一个外部的 js
D .通过 link 标签引入一个外部的 js
第 10 题(编程题)
题目名称:
实现排序算法
题目内容:
基于 js 的语法, 设计一个函数, 实现一个冒泡排序和一个快速排序.
在控制台输出排序结果.
第 11 题(编程题)
题目名称:
基于 JS 实现二分查找
题目内容:
设计一个函数实现二分查找的逻辑
第 1 题(编程题)
题目名称:
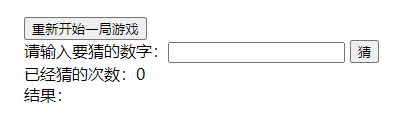
实现猜数字案例
题目内容:

系统自动生成 [1, 100] 之间的随机数.
用户输入数字, 并能够提示 "高了" "低了" "对了"
第 2 题(编程题)
题目名称:
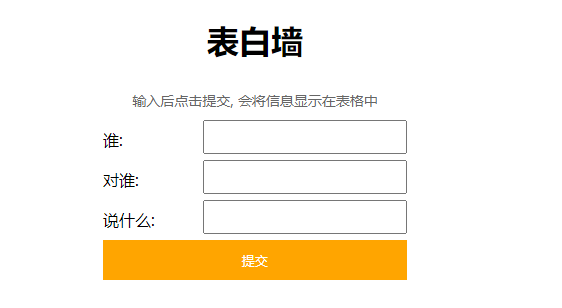
实现表白墙案例
题目内容:

点击提交, 能够把用户输入的话, 显示在页面中
第 3 题(编程题)
题目名称:
实现切换夜间模式
题目内容:

点击界面, 切换日间模式和夜间模式
第 1 题(编程题)
题目名称:
实现博客系统的页面设计
题目内容:
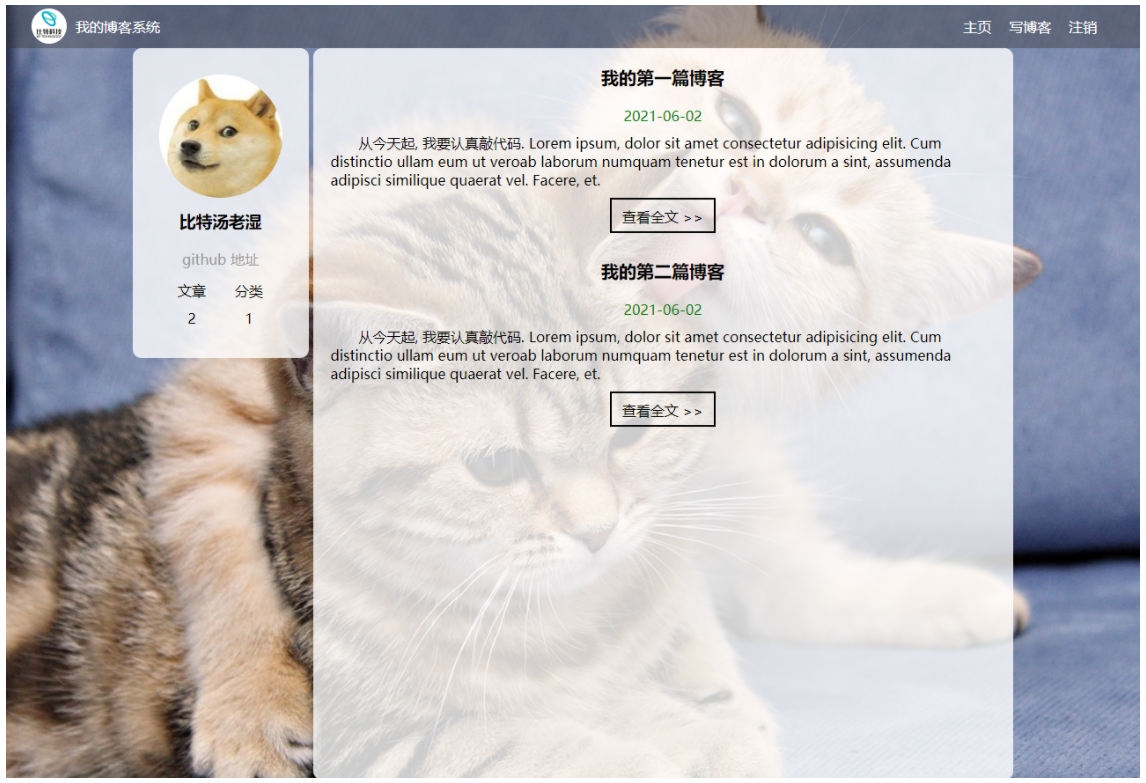
实现四个页面:
博客列表页

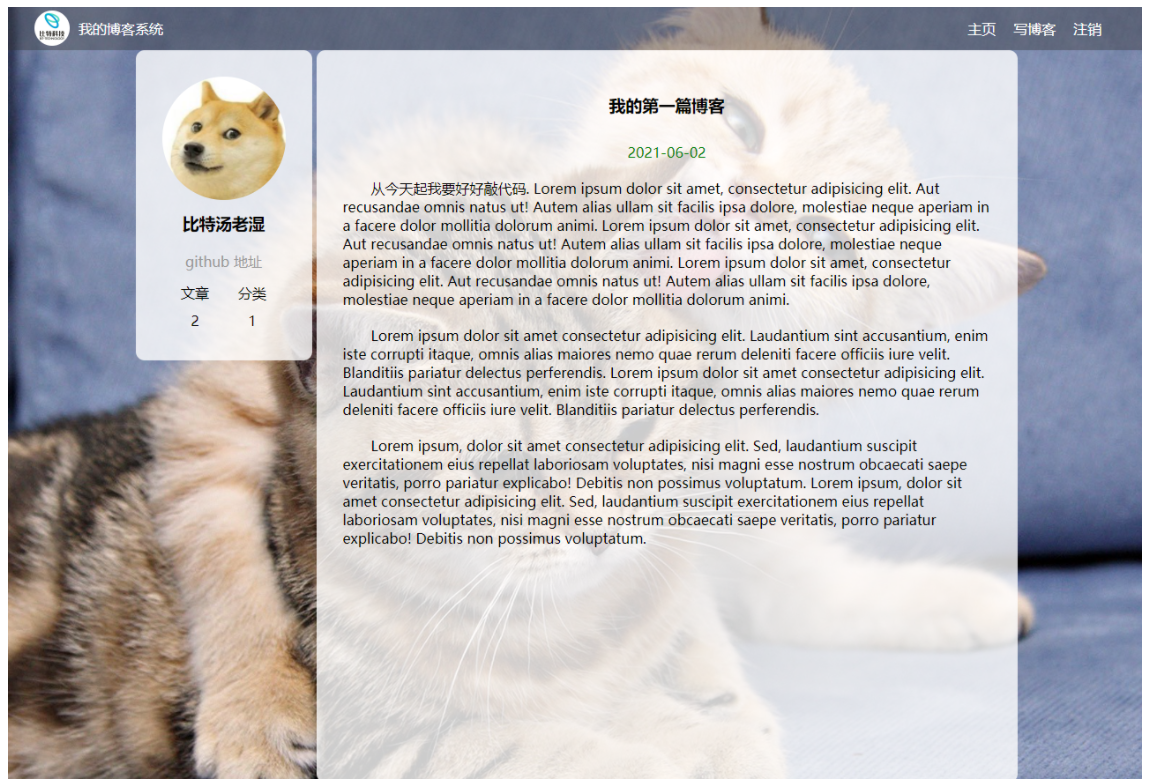
博客详情页

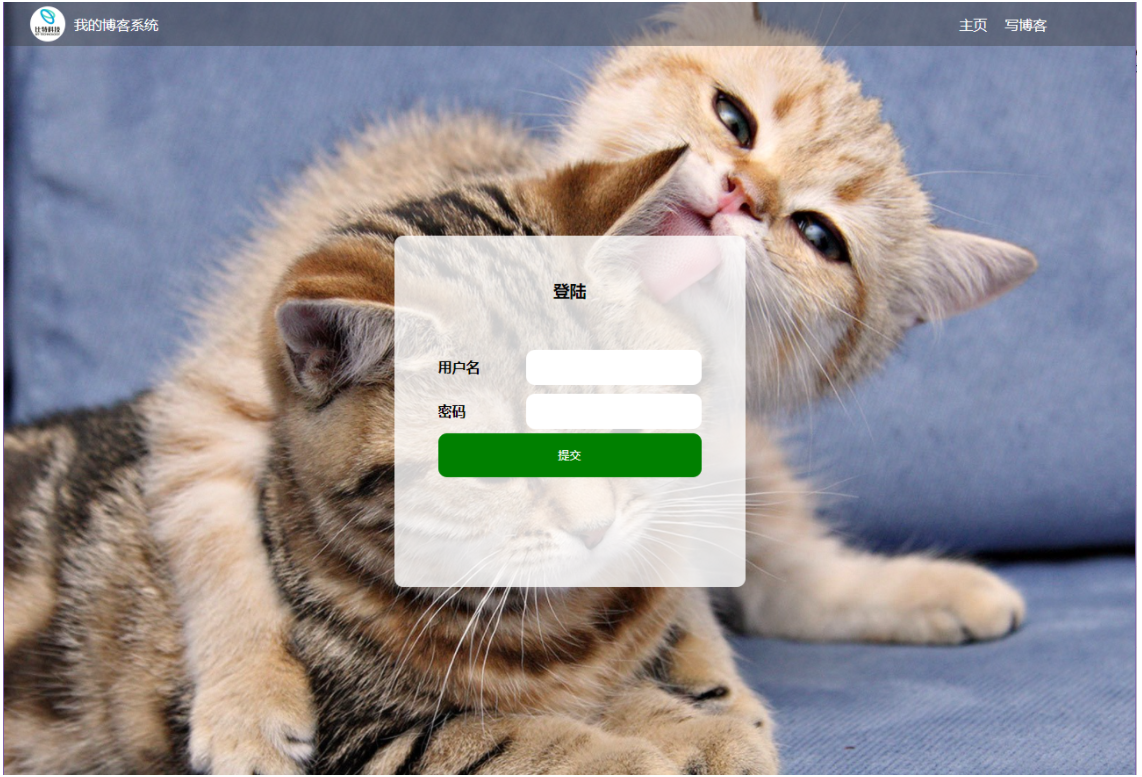
登录页

博客编辑页

第 1 题(多选题)
题目名称:
标准的http请求报文头中,以下哪个说法是正确的()
题目内容:
A .User-Agent: 声明用户的操作系统和浏览器版本信息
B .Content-Type: 数据类型
C .Host: 客户端告知服务器, 所请求的资源是在哪个主机的哪个端口上
D .location: 搭配3xx状态码使用, 告诉客户端接下来要去哪里访问
第 2 题(单选题)
题目名称:
以下关于HTTP协议叙述正确的是 ()
题目内容:
A .HTTP协议是建立在 TCP/IP 协议之上的网络层规范,分为三个部分:状态行、请求头、消息主体
B .Cookie数据在消息主体(body)中传输
C .HTTP协议支持一定时间内的TCP连接保持,这个连接可以用于发送/接收多次请求
D .HTTP是有状态的,每个请求都是独立的
第 3 题(单选题)
题目名称:
HTTP1.1的请求方法不包括? ()
题目内容:
A .PUT
B .DELETE
C .POLL
D .TRACE
第 4 题(单选题)
题目名称:
以下不是合法HTTP请求方法的是 ( )
题目内容:
A .GET
B .SET
C .HEAD
D .PUT
第 5 题(单选题)
题目名称:
HTTP CODE中403代表什么含义?( )
题目内容:
A .服务器当前无法处理请求
B .服务器不能或者不会处理该请求
C .服务器收到该请求但是拒绝提供服务
D .服务器无法回应且不知原因
第 6 题(单选题)
题目名称:
http状态码中,( )表示访问成功,( )表示坏请求,( )表示服务不可用。 ()
题目内容:
A .2xx, 4xx, 5xx
B .1xx, 4xx, 3xx
C .2xx, 4xx, 3xx
D .3xx, 1xx, 4xx
第 7 题(单选题)
题目名称:
以下http状态码中哪一个是永久重定向?( )
题目内容:
A .301
B .302
C .303
D .307
第 8 题(多选题)
题目名称:
关于HTTP状态码说法正确的是 ( )
题目内容:
A .404 表示正常返回信息
B .302 表示永久性重定向
C .503 表示服务器端暂时无法处理请求
D .403 表示禁止访问
第 9 题(单选题)
题目名称:
HTTP 应答中的 500 错误是:( )
题目内容:
A .服务器内部出错
B .文件未找到
C .客户端网络不通
D .没有访问权限
第 10 题(多选题)
题目名称:
以下选项中不属于标准 HTTP 响应头属性的是( )
题目内容:
A .Cookie
B .ETag
C .Location
D .Referer
第 11 题(单选题)
题目名称:
标准的http响应报文中,以下哪个说法是错误的( )
题目内容:
A .可以从响应的头部首行中查看状态码以及状态码的解释
B .响应报文中是不存在Header的,只有请求的时候才会有
C .如果存在Body则可以查看Content-Length来去确定Body的长度
D .响应报文中的Body中可以返回任意长度的内容
第 12 题(多选题)
题目名称:
标准的http请求报文头中,以下哪个说法是正确的( )
题目内容:
A .User-Agent: 声明用户的操作系统和浏览器版本信息
B .Content-Type: 数据类型
C .Host: 客户端告知服务器, 所请求的资源是在哪个主机的哪个端口上
D .Location: 搭配3xx状态码使用, 告诉客户端接下来要去哪里访问
第 13 题(多选题)
题目名称:
如何在响应报文头部去设置字符编码( )
题目内容:
A .Content-Type:charset=utf-8
B .Content-language:charset=utf-8
C .Content-Type:charset=UTF-8
D .Content-language:charset=UTF-8
第 14 题(简答题)
题目名称:
写博客, 总结 HTTP 协议的基本格式和 fiddler 的用法
题目内容:
写博客, 总结 HTTP 协议的基本格式和 fiddler 的用法