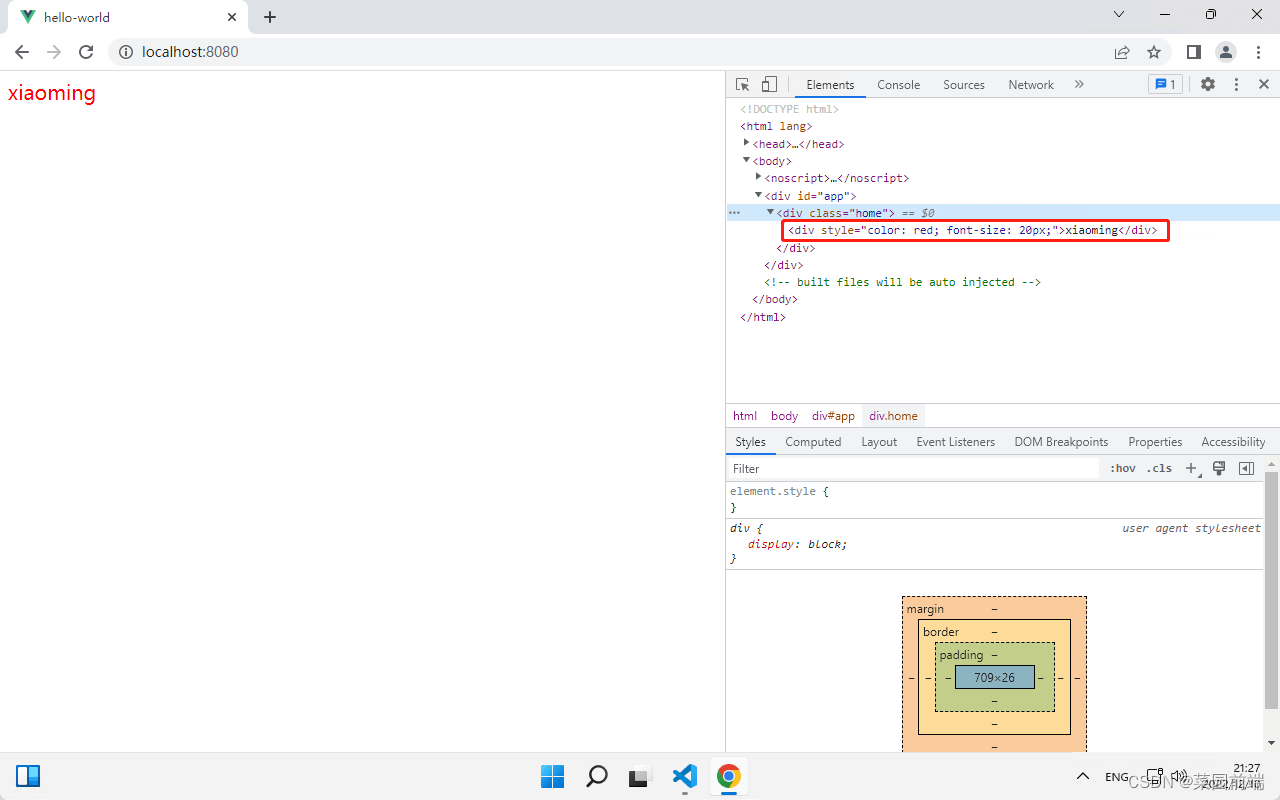
效果图

核心代码
判断数据是否存在并且此数据是否以‘-’开头
<image v-if="line && line.startsWith('-')" :src="img1" alt=""></image>判断数据是否存在并且此数据是不是以‘ing’结尾
<image v-if="line && line.endsWith('ing')" :src="img2" alt=""></image>判断数据是否存在并且此数据是不是含有‘abc’
<image v-if="line && line.includes('abc')" :src="img3" alt=""></image>完整代码
<template>
<view>
<image v-if="line && line.startsWith('-')" :src="img1" alt=""></image>
<image v-if="line && line.endsWith('ing')" :src="img2" alt=""></image>
<image v-if="line && line.includes('abc')" :src="img3" alt=""></image>
</view>
</template>
<script>
export default {
data() {
return {
line:'-abc1234ing',
img1: getApp().globalData.icon + 'index/exit.png',
img2: getApp().globalData.icon + 'index/edit.png',
img3: getApp().globalData.icon + 'index/live_repair.png',
};
}
};
</script>
<style>
image{
width:50px;
height:50px;
}
</style>


![[Qt]控件](https://img-blog.csdnimg.cn/bd4111f7829a4756b0e02348dd2bfe73.png)