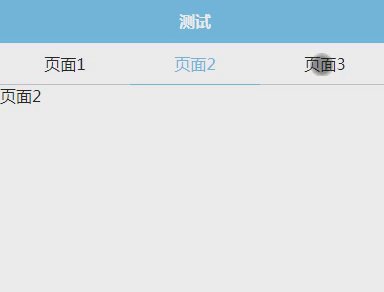
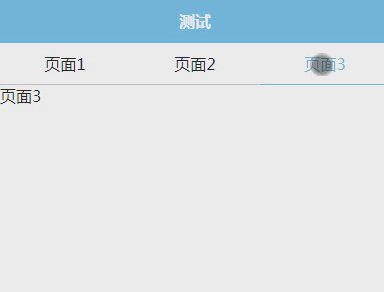
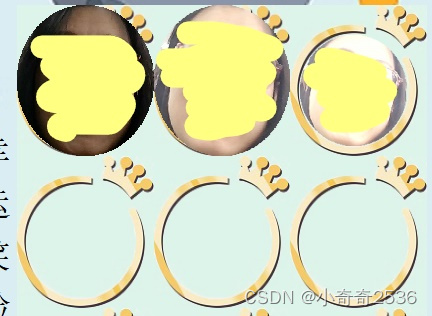
在一个label上流动显示头像,并且不能遮挡边框(如头像1-3),不想放两个label堆叠,所以最后采用了下述方法解决

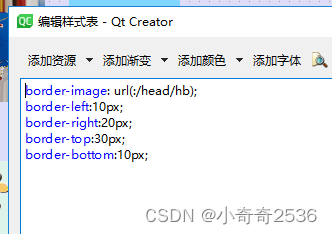
1.设置边框还有图片

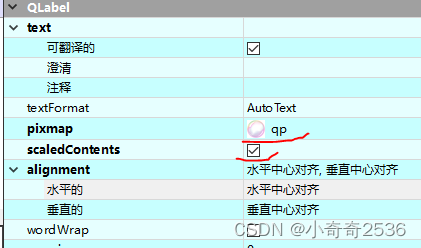
2.设置图片自适应

3.将头像切割成圆形
QPixmap pixmap = QPixmap::fromImage(img);
QPixmap image;
int width = pixmap.width();
int height = pixmap.height();
QSize size(width, height);
QBitmap mask(size);
QPainter painter(&mask);
painter.setRenderHint(QPainter::Antialiasing);
painter.setRenderHint(QPainter::SmoothPixmapTransform);
painter.fillRect(0, 0, size.width(), size.height(), Qt::white);
painter.setBrush(QColor(0, 0, 0));
int radiusValue = width < height ? width : height;
radiusValue /= 2;
painter.drawRoundedRect(0, 0, size.width(), size.height(), radiusValue, radiusValue);//修改这个值,可以改弧度,和直径相等就是圆形
pixmap.setMask(mask);
image = pixmap.scaled(m_luckySmilePicLabelList.at(0)->size());
4.最后显示就可以了。
但是这样会与个弊端,就是背景图要和控件大小适应,不然背景图会变形

如上,同样的背景图会因为拉伸变形,具体原因参考:QT之border-image属性_qt border-image_急行的小船的博客-CSDN博客
我的总结就是,1.将控件分成了九宫格,2.将图片分成了九宫格3.将两个九宫格对应后根据需要进行拉伸、平铺、重复。
还有一种方法可以达到上述效果
QPixmap pixmap;
pixmap.load(":/head/wx");
QPixmap image;
int width = ui->label_3->width();
int height = ui->label_3->height();
QSize size(width, height);
QBitmap mask(size);
QPainter painter(&mask);
painter.setRenderHint(QPainter::Antialiasing);
painter.setRenderHint(QPainter::SmoothPixmapTransform);
painter.fillRect(0, 0, size.width(), size.height(), Qt::white);
painter.setBrush(QColor(0, 0, 0));
int radiusValue = size.width() < size.height() ? size.width() : size.height();
radiusValue /= 2;
radiusValue -= 20;
painter.drawRoundedRect(14, 35, size.width() - 35, size.height() - 50, radiusValue, radiusValue);//修改这个值,可以改弧度,和直径相等就是圆形
image = pixmap.scaled(size);
image.setMask(mask);
ui->label_3->setPixmap(image);
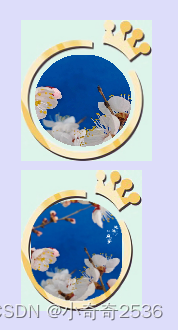
 结果如图中上部显示,截取的圆不是原图片的内切圆,是从中间截取的,此种方法显示的图片确实信息会比较多。
结果如图中上部显示,截取的圆不是原图片的内切圆,是从中间截取的,此种方法显示的图片确实信息会比较多。
ui->label_3->setStyleSheet("border-image: url(:/head/wx) 10 10 10 10 stretch stretch;""border-left:20px;""border-right:20px;""border-top:20px;""border-bottom:20px;");