9.定时器+BOM
1.定时器
**概念:**重复执行一个函数
1.1setInterval()
setInterval(“代码/函数”,时间,参数),返回定时器的序列号,默认从1开始
clearInterval(序列号)清除定时
<button class="start">开启定时器</button>
<button class="close">关闭定时器</button>
<script>
// 定时器:重复执行一 个函数
// setInterval("代码/函数",时间,参数)返回定时器的序列号,默认从1开始
// clearInterval(序列号) 清除定时
// 延时器:延长执行时间,只执行一次 setTimeout
// 1.获取dom
var start = document.querySelector(".start");
var close = document.querySelector(".close");
// 2.点击开启定时器
var timer;
start.onclick = function () {
// 开启定时器之前,清除上一次的定时器
clearInterval(timer)
// 语法1
// timer = setInterval("console.log(111)", 1000)
// console.log(timer);
// 语法2
timer = setInterval(function (str) {
console.log("你好" + str);
}, 1000, '小小易')
}
// 关闭定时器
close.onclick = function () {
clearInterval(timer)
}
2.延时器
setTimeout:延长执行时间,只执行一次
learTimeout关闭延时器,和上面的定时器使用是一样的
<body>
<button id="start">开启</button>
<button id="stop">暂停</button>
<script>
// 1.获取dom
var start = document.querySelector("#start")
var start = document.querySelector("#stop")
// setTimeout 只触发一次
// setTimeout 可以使用clearTimeout,clearInterval关闭
// setInterval 可以使用 clearTimeout,clearInterval关闭
// 2.点击开启按钮,进行开启延时器
var timer;
start.onclick = function () {
// clearTimeout(timer)
// 序列号从1开始的
timer = setTimeout(function (str) {
console.log("你好" + str);
}, 3000, "小小易")
console.log(timer);
}
// 3.点击关闭
stop.onclick = function () {
// clearTimeout(timer)//ok
clearInterval(timer)//ok
}
</script>
</body>
3.同步和异步
同步:按照顺序从上到下,一步步的执行
console.log(111);
console.log(222);
console.log(333);
// 同步输出 111 222 333
异步:可以按照顺序执行,与同步相反
console.log(111);
// 被推入执行队列中,等待被执行
setTimeout(function () {
console.log(222);
}, 0)
console.log(333);
// 异步 输出111 333 222
4.BOM浏览器对象模型
功能:用js操作浏览器的 前进 后退 刷新 打印 关闭 打开等功能
- document文档 重点
- history 历史(页面访问记录)重点
- location地址信息 重点
- screen屏幕
- navigator 导航
- frames 框架
window是BOM的核心对象
window的对象方法:
window 是BOM的核心对象
window.setInterval()
window.setTimeout()
window.clearInterval()
window.clearTimeout()
window.confirm(“确定?”)
window.alert(“提示框”)
window.prompt(“输入框”)
window.open()
window.close()
window.print()
4.1open+close()方法+print()
open的三个参数
(1. 要加载的URL 2. 窗口的名称 或者 窗口的目标 3. 一个特性的字符串)top/left表示y坐标和x坐标
<body>
<button id="btn">打开窗口</button>
<button id="myClose">关闭窗口</button>
<button id="myPrint">打印</button>
<script>
btn.onclick = function () {
// _parent 父窗口
// _self 当前窗口
// _blank 新窗口
open("http://baidu.com", "_self")
// open("http://baidu.com", "标题", "width:400,height:400,left:300,top:200")
}
myClose.onclick = function () {
window.close();
}
myPrint.onclick = function () {
print();
}
</script>
</body>
4.2 location属性
http默认是80
https默认是443
MySQL默认是3306
计算机有65535个端口号

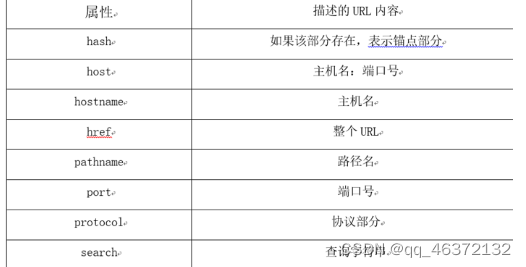
location对象的属性
location.hash = ‘#1’; //设置#后的字符串,并跳转
console.log(location.hash); //获取#后的字符串
console.log(location.port); //获取当前端口号
console.log(location.hostname); //获取主机名(域名)
console.log(location.pathname); //获取当前路径(服务器地址后部分)
console.log(location.search); //获取?后面的字符串
location.href = “http://www.baidu.com”; //设置跳转的URL,并跳转
location对象的方法
location.assign(‘http://www.baidu.com’); //跳转到指定的URL, 与href等效
location.reload(); //最有效的重新加载,有缓存加载
location.reload(true); //强制加载,从服务器源头重新加载
location.replace(“http://www.baidu.com”); //用新的URL替代,可以避免产生历史记录
4.3编码和解码
encodeURIComponent()编码
decodeURIComponent()解码
console.log(encodeURIComponent("小易真可爱"));//%E5%B0%8F%E6%98%93%E7%9C%9F%E5%8F%AF%E7%88%B1
console.log(decodeURIComponent("%E5%B0%8F%E6%98%93%E7%9C%9F%E5%8F%AF%E7%88%B1"));//小易真可爱
console.log(decodeURIComponent(location.pathname));
console.log(location.search);//?+query
console.log(location.hash);//锚点 做spa 单页面应用程序
console.log(decodeURIComponent(location.href));
4.4history
back()后退
forward 前进
go() -1 后退 0 刷新 1 前进
4.5navigator
userAgent:该属性可以返回由客
户机发送服务器的user-agent头部的值
// 当前浏览器的版本信息,操作系统的信息
console.log(navigator.userAgent);//重点
console.log(navigator.appCodeName);
console.log(navigator.appName);
console.log(navigator.appVersion);
定位:
navigator.geolocation.getCurrentPosition(function (pos) {
// pos.coords.latitude 纬度
// pos.coords.longitude 经度
console.log(pos.coords.latitude, pos.coords.longitude);
}, function (err) {
console.log("获取失败" + err);
})
https://lbsyun.baidu.com/jsdemo.htm#bSetGetMapZoom
修改坐标,获取自己在哪


![[管理与领导-89]:IT基层管理者 - 扩展技能 - 5 - 职场丛林法则 -3- 在丛林(公司->团队->个人)中定位自己](https://img-blog.csdnimg.cn/ee4d142cd9964b9a8084dcccc62f5480.png)