1、问题描述
最近碰到一个需求,要求日期控件选择的时候,只能选择某一年的1月份。
2、解决方法
使用setStartDate()和setEndDate()函数对日期选择框进行范围限制。
3、我的代码
【免费】bootstrap-datepicker实现只能选择每一年的某一个月份资源-CSDN文库
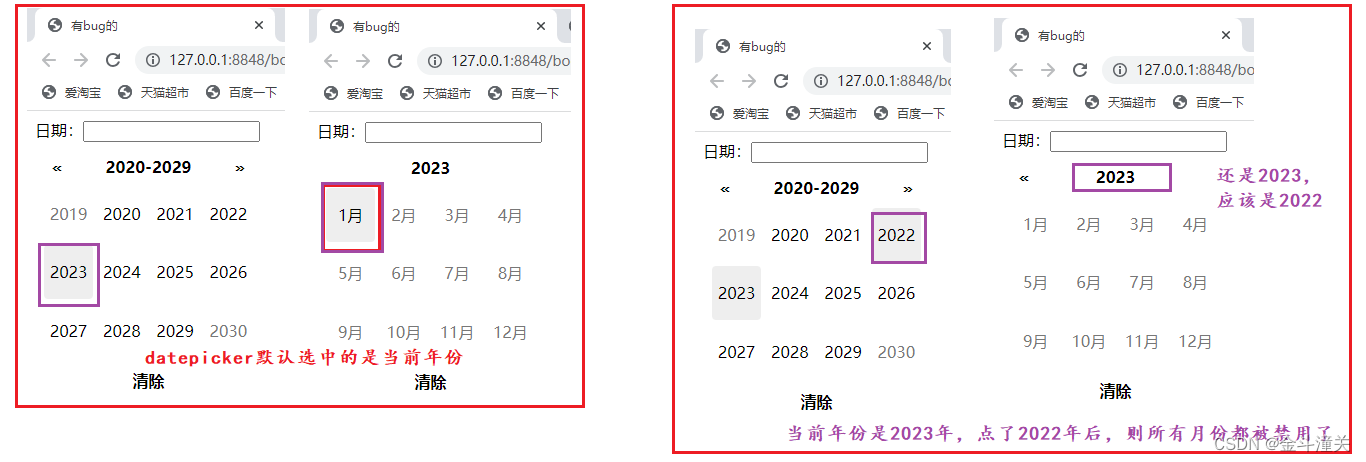
3.1、有bug的代码
注意:这段代码虽然也实现了“只能选择某个年份的1月份”的效果,但是是有Bug的。这个bug比较好玩,所以我特地放在这里。可以多点点试试看。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>有bug的</title>
</head>
<script type="text/javascript" src="./js/jquery.min.js"></script>
<script type="text/javascript" src="./js/bootstrap-datepicker.min.js"></script>
<script type="text/javascript" src="./js/bootstrap-datepicker.zh-CN.min.js"></script>
<link rel="stylesheet" type="text/css" href="./css/bootstrap-datepicker3.min.css" />
<body>
<script type="text/javascript">
$(function() {
//年-月格式
$('.YearMonth').datepicker({
format: 'yyyy-mm',
startView: 2, //日期控件打开时候显示的视图 2 代表年份
maxViewMode: 2, //最大视图模式 默认值 4 2代表年份
minViewMode: 1, //最小视图模式 设置视图模式的最小限制 2 代表年份
autoclose: 'true',
todayHighlight: 'true',
language: 'zh-CN',
orientation: 'button',
clearBtn: true
})
var flag = false;
$("#IndexDateBegin").change(function() {
console.log($(this).val())
if (flag) {
$(this).datepicker("setStartDate", null);
$(this).datepicker("setEndDate", null);
flag = false;
console.log("flag=" + flag)
}
});
$("#IndexDateBegin").datepicker().on('changeYear', function(e) {
console.log("changeYear");
console.log(e.date)
var sCapacity = $("#Capacity").val();
var currYear = String(e.date).split(" ")[3];
if (!flag) {
$(this).datepicker("setEndDate", currYear + "-01");
$(this).datepicker("setStartDate", currYear + "-01");
flag = true;
}
console.log(currYear + ":" + flag);
});
});
</script>
日期:<input type="text" class="YearMonth" name="IndexDateBegin" id="IndexDateBegin" value="" onfocus="this.blur();" />
</body>
</html>
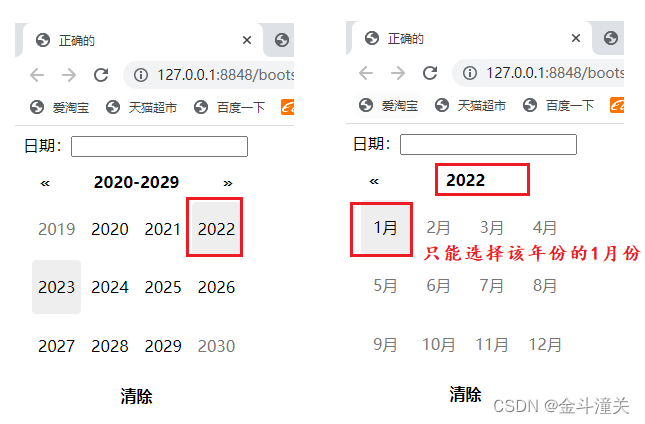
3.2、正确的代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>正确的</title>
</head>
<script type="text/javascript" src="./js/jquery.min.js"></script>
<script type="text/javascript" src="./js/bootstrap-datepicker.min.js"></script>
<script type="text/javascript" src="./js/bootstrap-datepicker.zh-CN.min.js"></script>
<link rel="stylesheet" type="text/css" href="./css/bootstrap-datepicker3.min.css" />
<body>
<script type="text/javascript">
window.onload=function(){
// $("#IndexDateBegin").datepicker("setStartDate", null);
// $("#IndexDateBegin").datepicker("setEndDate", null);
// if($("#IndexDateBegin").val()==""){
// $("#IndexDateBegin").val(new Date().getFullYear()+"-0"+(new Date().getMonth()+1));
// }
}
$(function() {
//年-月格式
$('.YearMonth').datepicker({
format: 'yyyy-mm',
startView: 2, //日期控件打开时候显示的视图 2 代表年份
maxViewMode: 2, //最大视图模式 默认值 4 2代表年份
minViewMode: 1, //最小视图模式 设置视图模式的最小限制 2 代表年份
autoclose: 'true',
todayHighlight: 'true',
language: 'zh-CN',
orientation: 'button',
clearBtn: true
//useCurrent: false
})
//flag的作用就是判断,datepicker日期控件是否点了“年份”,如果点了“年份”,则根据选中的“年份”限定“月份”范围只能是当前选中“年份”的1月份!
var flag = false;
//用于记录changeYear的次数,因为datepicker控件的默认年份是当前年份。
var clickNum=0;
// $(".clear").click(function(){
// console.log("clear")
// alert("1223");
// });
$("#IndexDateBegin").change(function() {
if($(this).val()==""){
clickNum=0;
//alert("1223");
}
console.log($(this).val())
if (flag) {
$(this).datepicker("setStartDate", null);
$(this).datepicker("setEndDate", null);
flag = false;
console.log("flag=" + flag)
}
});
$("#IndexDateBegin").datepicker().on('changeYear', function(e) {
clickNum=clickNum+1;
//$(this).val("");
console.log("changeYear");
console.log(e.date)
var sCapacity = $("#Capacity").val();
var currYear = String(e.date).split(" ")[3];
if(!flag){
if(clickNum==1){
$(this).datepicker("setEndDate", currYear + "-01");
}
if(clickNum>1){
$(this).datepicker("setEndDate", currYear + "-01");
$(this).datepicker("setStartDate", currYear + "-01");
}
flag = true;
}
console.log(currYear + ":" + flag);
});
});
</script>
日期:<input type="text" class="YearMonth" name="IndexDateBegin" id="IndexDateBegin" value="" onfocus="this.blur();" />
</body>
</html>
注意:其实这个正确代码也有点小bug,只是不影响使用!

只要你别每次点一半(只点年份不点月份)就清除了,就没有问题了。碰到这个bug,只要点进年份,再点进月份。只要完整的把年份月份都点完,那么日期框的所有年份又都是可用的了!
4、运行效果

5、总结
因为网上没有查到现成的代码可以用,所以只能自己写了。网上查资料的时候看到了这篇文章关于javascript:更改时如何获取Bootstrap Datepicker的年份和月份 | 码农家园 (codenong.com)
给了我启发!
6、参考资料
关于javascript:更改时如何获取Bootstrap Datepicker的年份和月份 | 码农家园 (codenong.com)
bootstrap-datepicker — bootstrap-datepicker documentation
GitHub - uxsolutions/bootstrap-datepicker: A datepicker for twitter bootstrap (@twbs)