文章目录
- 循环语句详解
- 1. 循环使用 v-for 指令
- 2. v-for 还支持一个可选的第二个参数,参数值为当前项的索引
- 3. 模板template 中使用 v-for
- 4. v-for 迭代对象-第一个参数为value
- 5. v-for的第二个参数为键名
- 6. v-for的第三个参数为索引
- 7. v-for迭代整数
- 8. computed计算属性显示过滤/排序后的结果
- 9. v-for/v-if 联合使用
- 10. 扩展小计`==`和`===`的区别
- 11. 在组件上使用v-for实现todo-list
循环语句详解
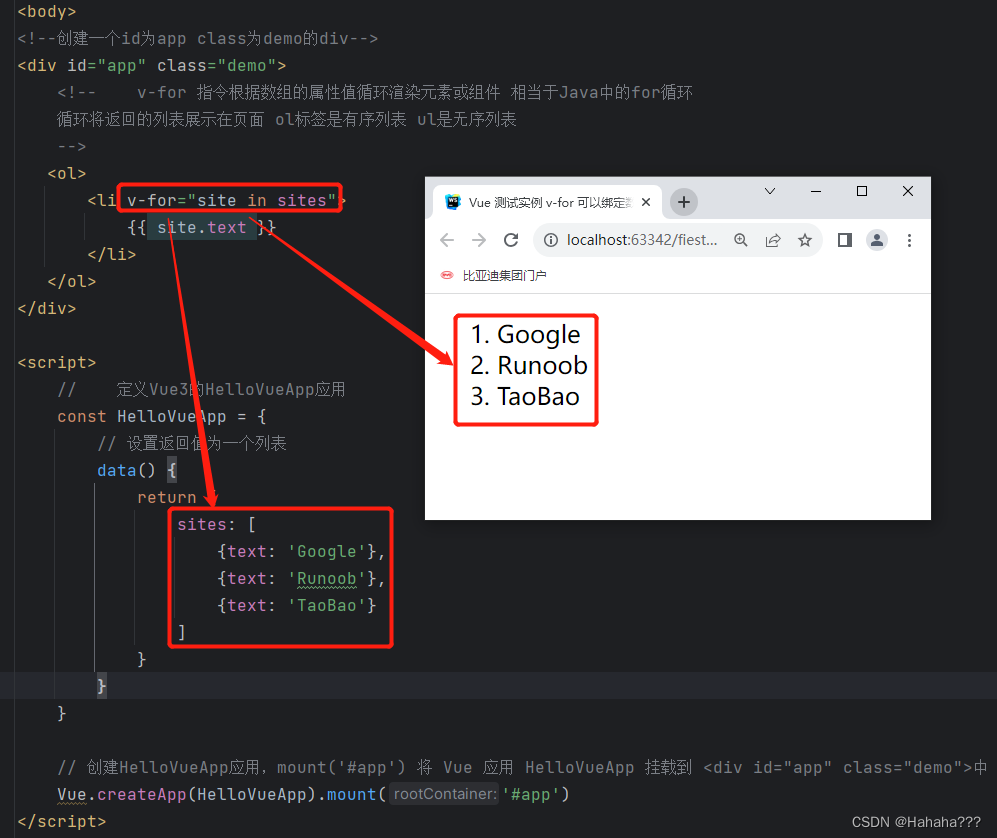
1. 循环使用 v-for 指令
v-for 指令需要以 site in sites 形式的特殊语法
sites是源数据数组并且 site 是数组元素迭代的别名。
v-for 可以绑定数据到数组来渲染一个列表:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 v-for 可以绑定数据到数组来渲染一个列表 相当于Java中的for循环</title>
<script src="https://cdn.staticfile.org/vue/3.2.36/vue.global.min.js"></script>
</head>
<body>
<!--创建一个id为app class为demo的div-->
<div id="app" class="demo">
<!-- v-for 指令根据数组的属性值循环渲染元素或组件 相当于Java中的for循环
循环将返回的列表展示在页面 ol标签是有序列表 ul是无序列表
-->
<ol>
<li v-for="site in sites">
{{ site.text }}
</li>
</ol>
</div>
<script>
// 定义Vue3的HelloVueApp应用
const HelloVueApp = {
// 设置返回值为一个列表
data() {
return {
sites: [
{text: 'Google'},
{text: 'Runoob'},
{text: 'TaoBao'}
]
}
}
}
// 创建HelloVueApp应用,mount('#app') 将 Vue 应用 HelloVueApp 挂载到 <div id="app" class="demo">中
Vue.createApp(HelloVueApp).mount('#app')
</script>
</body>
</html>


2. v-for 还支持一个可选的第二个参数,参数值为当前项的索引
index 为列表项的索引值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 v-for 还支持一个可选的第二个参数,参数值为当前项的索引</title>
<script src="https://cdn.staticfile.org/vue/3.2.36/vue.global.min.js"></script>
</head>
<body>
<!--创建一个id为app class为demo的div-->
<div id="app" class="demo">
<!-- v-for 指令根据数组的属性值循环渲染元素或组件 相当于Java中的for循环
循环将返回的列表展示在页面 ol标签是有序列表 ul是无序列表
index 为列表项的索引值
-->
<ol>
<li v-for="(site, index) in sites">
{{ index }} - {{ site.text }}
</li>
</ol>
</div>
<script>
// 定义Vue3的HelloVueApp应用
const HelloVueApp = {
// 设置返回值为一个列表
data() {
return {
sites: [
{text: 'Google'},
{text: 'Runoob'},
{text: 'TaoBao'}
]
}
}
}
// 创建HelloVueApp应用,mount('#app') 将 Vue 应用 HelloVueApp 挂载到 <div id="app" class="demo">中
Vue.createApp(HelloVueApp).mount('#app')
</script>
</body>
</html>

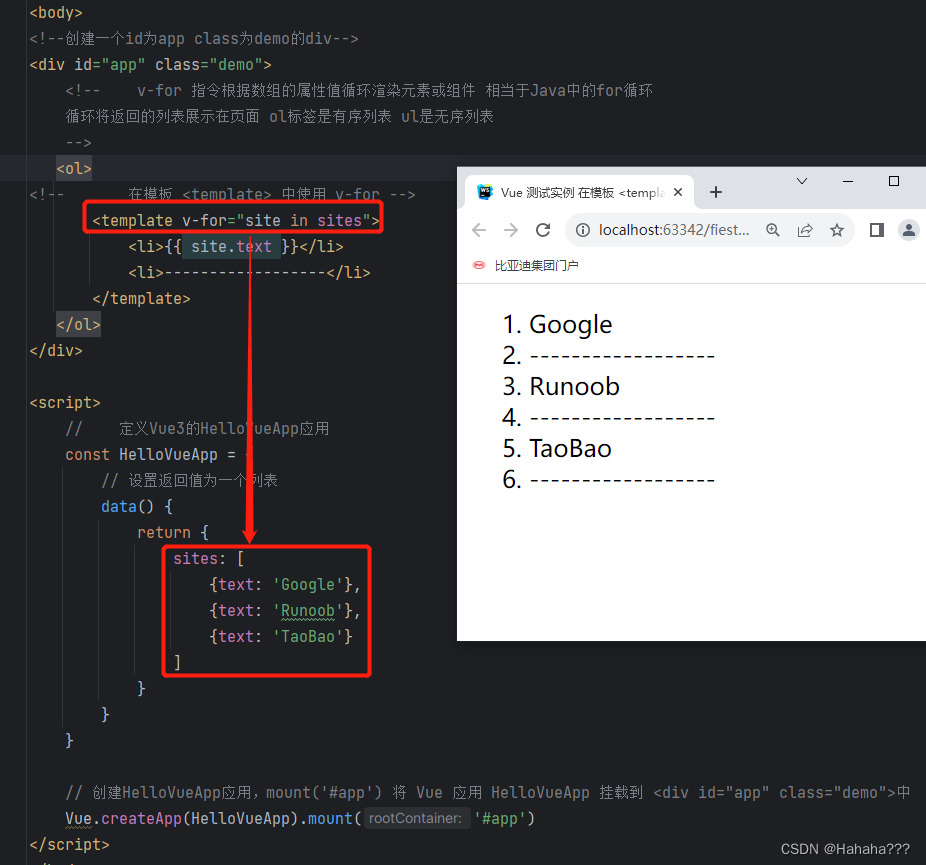
3. 模板template 中使用 v-for
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 在模板 <template> 中使用 v-for</title>
<script src="https://cdn.staticfile.org/vue/3.2.36/vue.global.min.js"></script>
</head>
<body>
<!--创建一个id为app class为demo的div-->
<div id="app" class="demo">
<!-- v-for 指令根据数组的属性值循环渲染元素或组件 相当于Java中的for循环
循环将返回的列表展示在页面 ol标签是有序列表 ul是无序列表
-->
<ol>
<!-- 在模板 <template> 中使用 v-for -->
<template v-for="site in sites">
<li>{{ site.text }}</li>
<li>------------------</li>
</template>
</ol>
</div>
<script>
// 定义Vue3的HelloVueApp应用
const HelloVueApp = {
// 设置返回值为一个列表
data() {
return {
sites: [
{text: 'Google'},
{text: 'Runoob'},
{text: 'TaoBao'}
]
}
}
}
// 创建HelloVueApp应用,mount('#app') 将 Vue 应用 HelloVueApp 挂载到 <div id="app" class="demo">中
Vue.createApp(HelloVueApp).mount('#app')
</script>
</body>
</html>
页面效果:


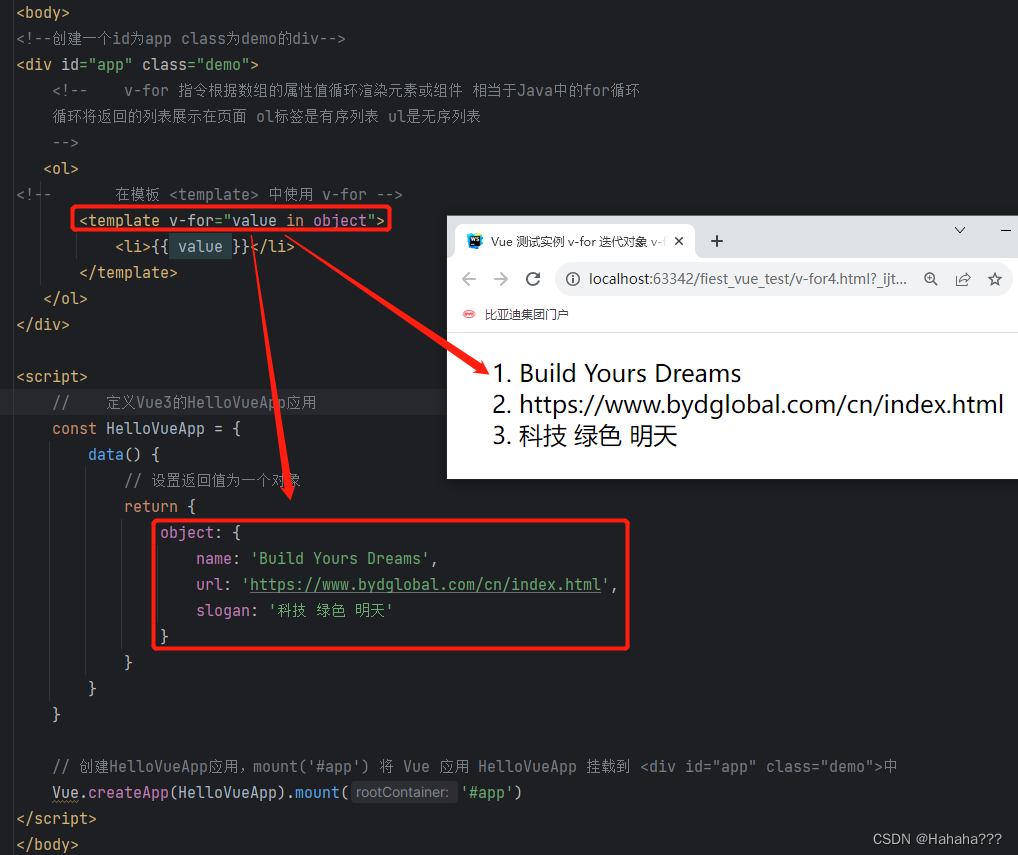
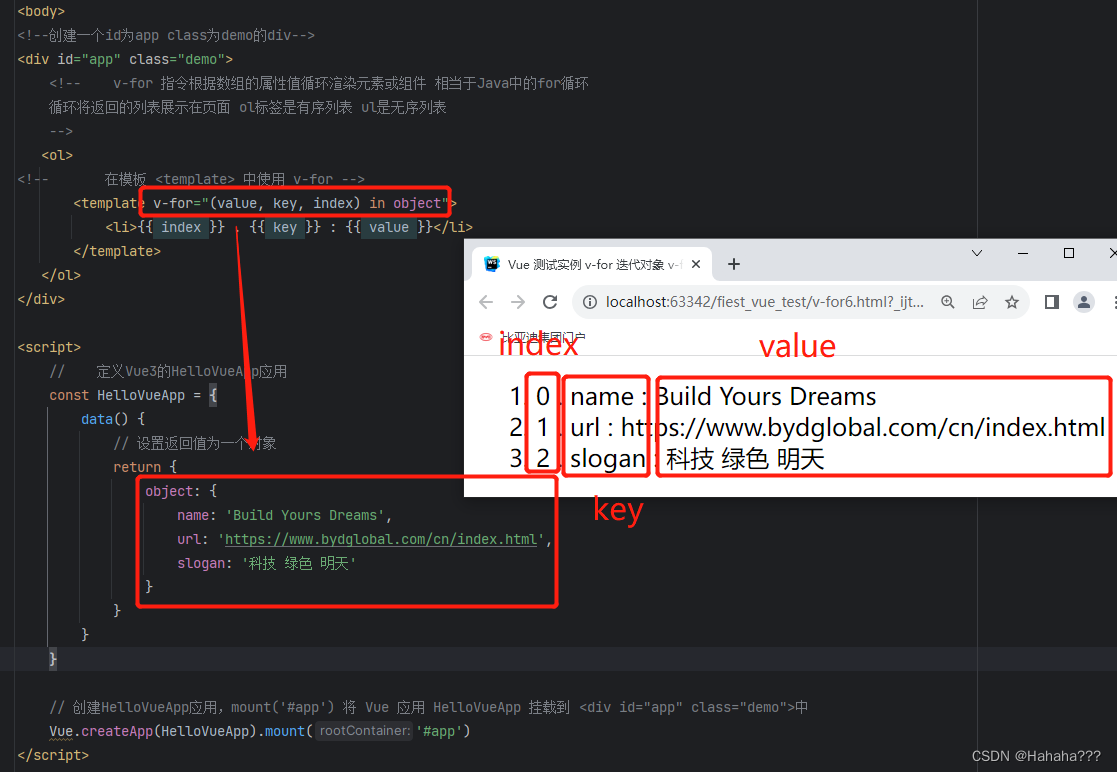
4. v-for 迭代对象-第一个参数为value
v-for 可以通过一个对象的属性来迭代数据,第一个参数为value
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 v-for 迭代对象 v-for 可以通过一个对象的属性来迭代数据</title>
<script src="https://cdn.staticfile.org/vue/3.2.36/vue.global.min.js"></script>
</head>
<body>
<!--创建一个id为app class为demo的div-->
<div id="app" class="demo">
<!-- v-for 指令根据数组的属性值循环渲染元素或组件 相当于Java中的for循环
循环将返回的列表展示在页面 ol标签是有序列表 ul是无序列表
-->
<ol>
<!-- 在模板 <template> 中使用 v-for -->
<template v-for="value in object">
<li>{{ value }}</li>
</template>
</ol>
</div>
<script>
// 定义Vue3的HelloVueApp应用
const HelloVueApp = {
data() {
// 设置返回值为一个对象
return {
object: {
name: 'Build Yours Dreams',
url: 'https://www.bydglobal.com/cn/index.html',
slogan: '科技 绿色 明天'
}
}
}
}
// 创建HelloVueApp应用,mount('#app') 将 Vue 应用 HelloVueApp 挂载到 <div id="app" class="demo">中
Vue.createApp(HelloVueApp).mount('#app')
</script>
</body>
</html>
页面效果:


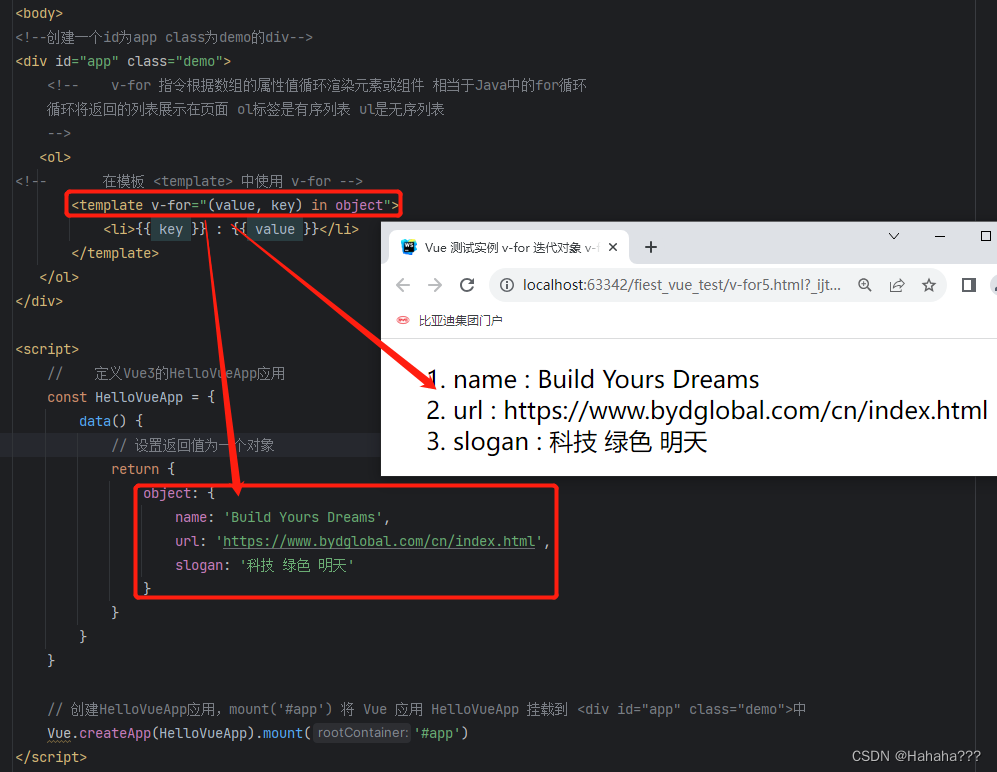
5. v-for的第二个参数为键名
v-for的第二个的参数为键名
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 v-for 迭代对象 v-for 可以通过一个对象的属性来迭代数据</title>
<script src="https://cdn.staticfile.org/vue/3.2.36/vue.global.min.js"></script>
</head>
<body>
<!--创建一个id为app class为demo的div-->
<div id="app" class="demo">
<!-- v-for 指令根据数组的属性值循环渲染元素或组件 相当于Java中的for循环
循环将返回的列表展示在页面 ol标签是有序列表 ul是无序列表
-->
<ol>
<!-- 在模板 <template> 中使用 v-for -->
<template v-for="(value, key) in object">
<li>{{ key }} : {{ value }}</li>
</template>
</ol>
</div>
<script>
// 定义Vue3的HelloVueApp应用
const HelloVueApp = {
data() {
// 设置返回值为一个对象
return {
object: {
name: 'Build Yours Dreams',
url: 'https://www.bydglobal.com/cn/index.html',
slogan: '科技 绿色 明天'
}
}
}
}
// 创建HelloVueApp应用,mount('#app') 将 Vue 应用 HelloVueApp 挂载到 <div id="app" class="demo">中
Vue.createApp(HelloVueApp).mount('#app')
</script>
</body>
</html>
页面效果:


6. v-for的第三个参数为索引
v-for的第三个参数为索引
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 v-for 迭代对象 v-for 可以通过一个对象的属性来迭代数据</title>
<script src="https://cdn.staticfile.org/vue/3.2.36/vue.global.min.js"></script>
</head>
<body>
<!--创建一个id为app class为demo的div-->
<div id="app" class="demo">
<!-- v-for 指令根据数组的属性值循环渲染元素或组件 相当于Java中的for循环
循环将返回的列表展示在页面 ol标签是有序列表 ul是无序列表
-->
<ol>
<!-- 在模板 <template> 中使用 v-for -->
<template v-for="(value, key, index) in object">
<li>{{ index }} . {{ key }} : {{ value }}</li>
</template>
</ol>
</div>
<script>
// 定义Vue3的HelloVueApp应用
const HelloVueApp = {
data() {
// 设置返回值为一个对象
return {
object: {
name: 'Build Yours Dreams',
url: 'https://www.bydglobal.com/cn/index.html',
slogan: '科技 绿色 明天'
}
}
}
}
// 创建HelloVueApp应用,mount('#app') 将 Vue 应用 HelloVueApp 挂载到 <div id="app" class="demo">中
Vue.createApp(HelloVueApp).mount('#app')
</script>
</body>
</html>


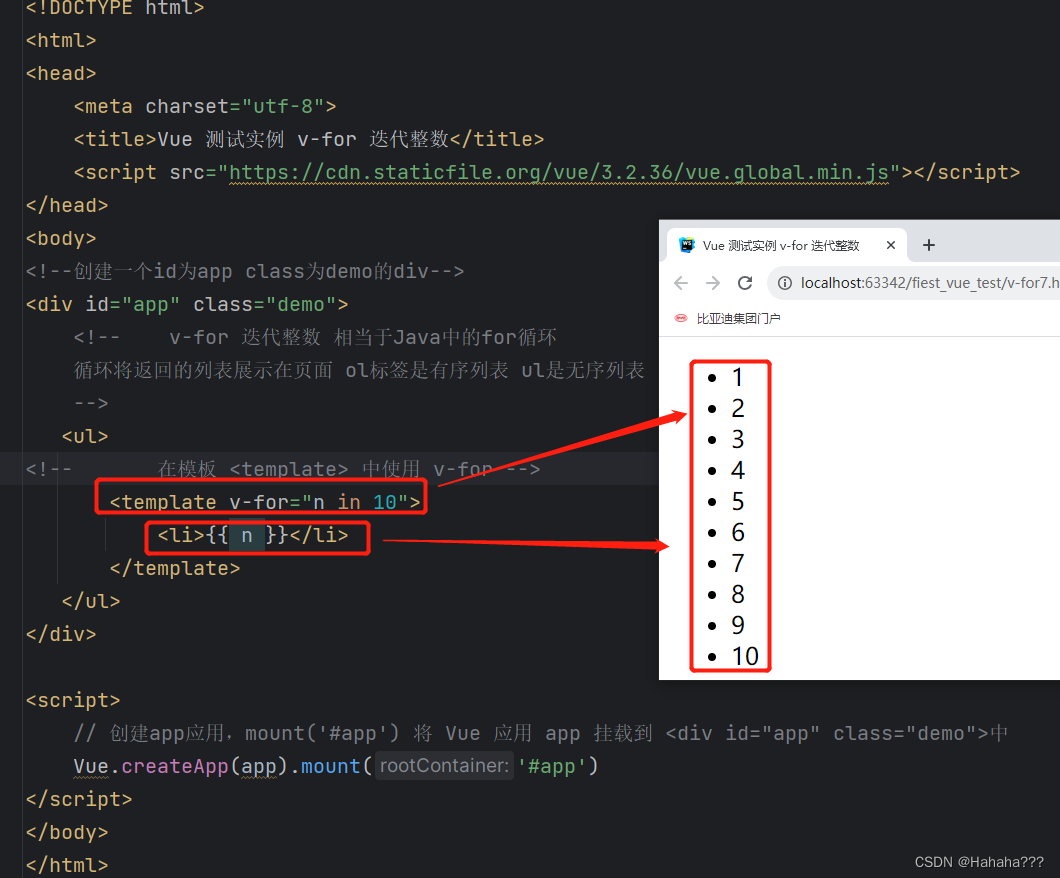
7. v-for迭代整数
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 v-for 迭代整数</title>
<script src="https://cdn.staticfile.org/vue/3.2.36/vue.global.min.js"></script>
</head>
<body>
<!--创建一个id为app class为demo的div-->
<div id="app" class="demo">
<!-- v-for 迭代整数 相当于Java中的for循环
循环将返回的列表展示在页面 ol标签是有序列表 ul是无序列表
-->
<ul>
<!-- 在模板 <template> 中使用 v-for -->
<template v-for="n in 10">
<li>{{ n }}</li>
</template>
</ul>
</div>
<script>
// 创建app应用,mount('#app') 将 Vue 应用 app 挂载到 <div id="app" class="demo">中
Vue.createApp(app).mount('#app')
</script>
</body>
</html>


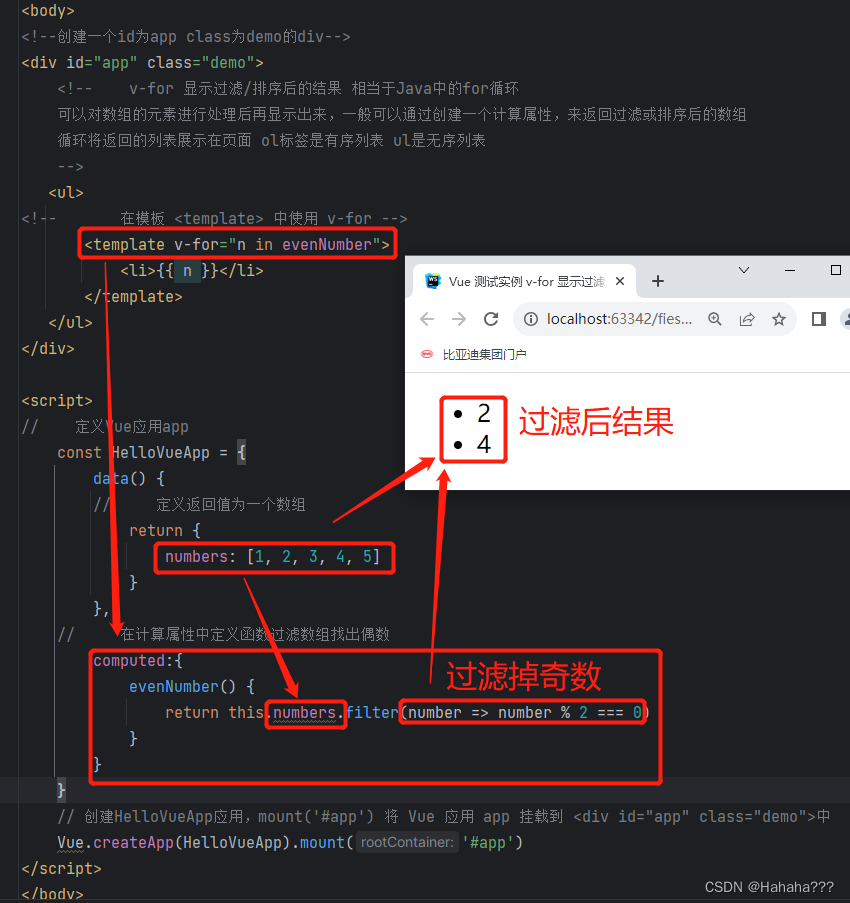
8. computed计算属性显示过滤/排序后的结果
可以对数组的元素进行处理后再显示出来,一般可以通过创建一个计算属性,来返回过滤或排序后的数组。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 v-for 显示过滤/排序后的结果</title>
<script src="https://cdn.staticfile.org/vue/3.2.36/vue.global.min.js"></script>
</head>
<body>
<!--创建一个id为app class为demo的div-->
<div id="app" class="demo">
<!-- v-for 显示过滤/排序后的结果 相当于Java中的for循环
可以对数组的元素进行处理后再显示出来,一般可以通过创建一个计算属性,来返回过滤或排序后的数组
循环将返回的列表展示在页面 ol标签是有序列表 ul是无序列表
-->
<ul>
<!-- 在模板 <template> 中使用 v-for -->
<template v-for="n in evenNumber">
<li>{{ n }}</li>
</template>
</ul>
</div>
<script>
// 定义Vue应用app
const HelloVueApp = {
data() {
// 定义返回值为一个数组
return {
numbers: [1, 2, 3, 4, 5]
}
},
// 在计算属性中定义函数过滤数组找出偶数
computed:{
evenNumber() {
return this.numbers.filter(number => number % 2 === 0)
}
}
}
// 创建HelloVueApp应用,mount('#app') 将 Vue 应用 app 挂载到 <div id="app" class="demo">中
Vue.createApp(HelloVueApp).mount('#app')
</script>
</body>
</html>
页面效果:


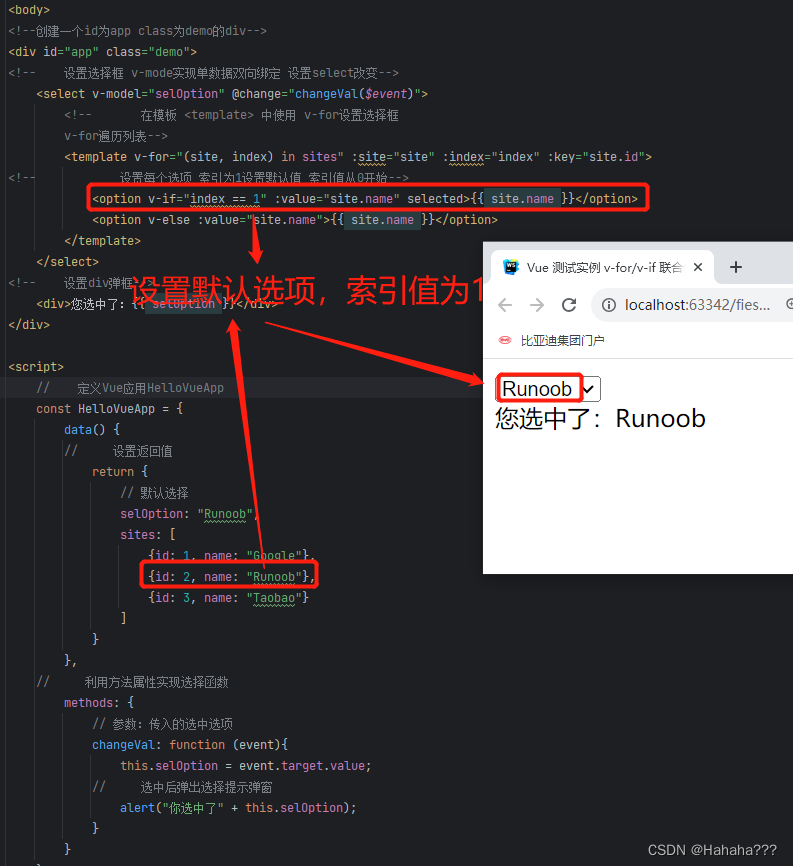
9. v-for/v-if 联合使用
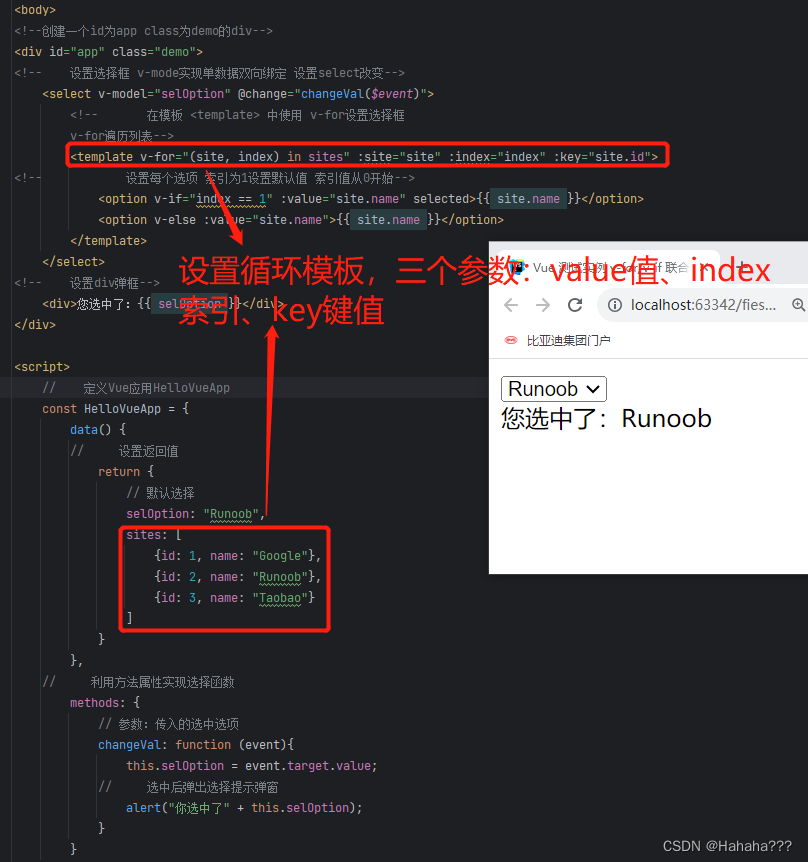
联合使用 v-for/v-if 给 select 设置默认值:v-for 循环出列表,v-if 设置选中值
-
实例:选择框
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue 测试实例 v-for/v-if 联合使用 </title> <script src="https://cdn.staticfile.org/vue/3.2.36/vue.global.min.js"></script> </head> <body> <!--创建一个id为app class为demo的div--> <div id="app" class="demo"> <!-- 设置选择框 v-mode实现单数据双向绑定 设置select改变--> <select v-model="selOption" @change="changeVal($event)"> <!-- 在模板 <template> 中使用 v-for设置选择框 v-for遍历列表--> <template v-for="(site, index) in sites" :site="site" :index="index" :key="site.id"> <!-- 设置每个选项 索引为1设置默认值 索引值从0开始--> <option v-if="index == 1" :value="site.name" selected>{{ site.name }}</option> <option v-else :value="site.name">{{ site.name }}</option> </template> </select> <!-- 设置div弹框--> <div>您选中了:{{ selOption }}</div> </div> <script> // 定义Vue应用HelloVueApp const HelloVueApp = { data() { // 设置返回值 return { // 默认选择 selOption: "Runoob", sites: [ {id: 1, name: "Google"}, {id: 2, name: "Runoob"}, {id: 3, name: "Taobao"} ] } }, // 利用方法属性实现选择函数 methods: { // 参数:传入的选中选项 changeVal: function (event){ this.selOption = event.target.value; // 选中后弹出选择提示弹窗 alert("你选中了" + this.selOption); } } } // 创建HelloVueApp应用,mount('#app') 将 Vue 应用 app 挂载到 <div id="app" class="demo">中 Vue.createApp(HelloVueApp).mount('#app') </script> </body> </html>页面效果:重新选择会弹出弹窗提示






10. 扩展小计==和===的区别
vue.js中:
==:用来比较或者判断两者是否相等,比较时可以自动转换数据类型===:用来较为严格的比较,除判断数据2这是否相等 ,还会判断两者数据类型是否相同 如不相同也不会转换数据类型 。返回(false)
11. 在组件上使用v-for实现todo-list
-
在自定义组件上,你可以像在任何普通元素上一样使用 v-for:
<my-component v-for="item in items" :key="item.id"></my-component> -
然而,任何数据都不会被自动传递到组件里,因为组件有自己独立的作用域。为了把迭代数据传递到组件里,我们要使用 props:
<my-component v-for="(item, index) in items" :item="item" :index="index" :key="item.id" ></my-component> -
不自动将 item 注入到组件里的原因是,这会使得组件与 v-for 的运作紧密耦合。明确组件数据的来源能够使组件在其他场合重复使用。
-
下面是一个简单的 todo 列表的完整例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 在组件上使用 v-for 实现to-do-list</title>
<script src="https://cdn.staticfile.org/vue/3.2.36/vue.global.min.js"></script>
</head>
<body>
<!--创建一个名为todo-list-example的div-->
<div id="todo-list-example">
<!-- 在名为todo-list-example的div中定义form表单 -->
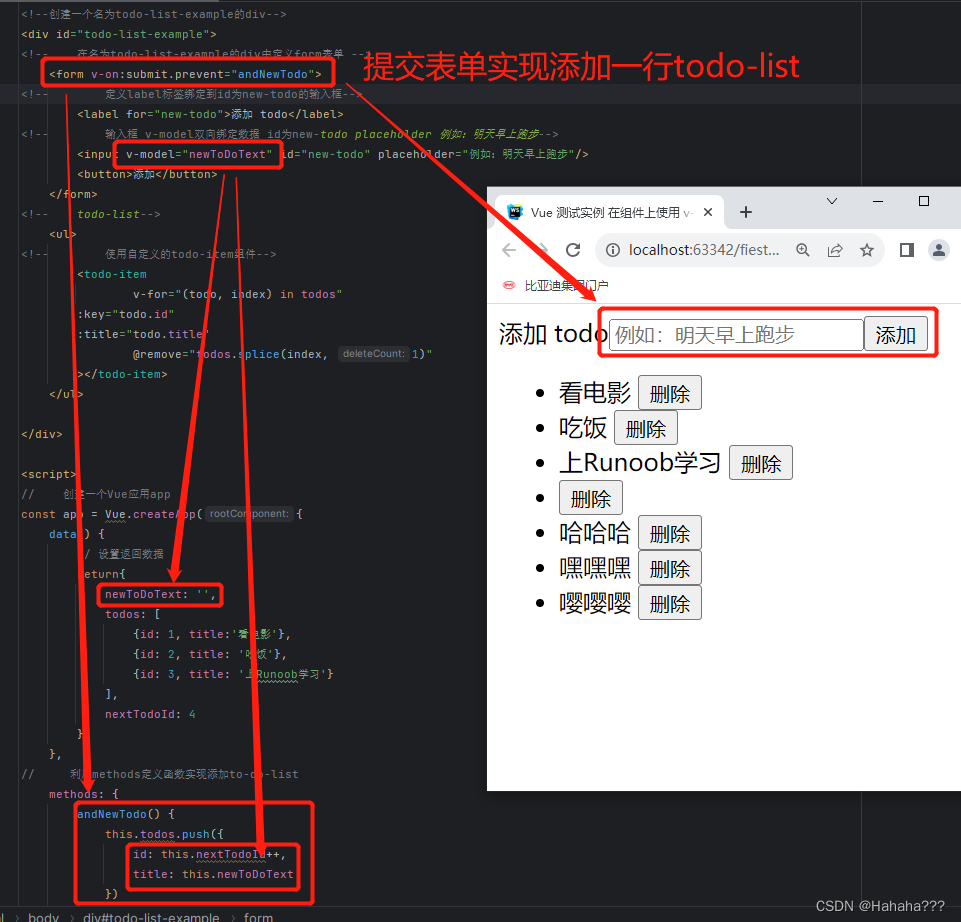
<form v-on:submit.prevent="andNewTodo">
<!-- 定义label标签绑定到id为new-todo的输入框-->
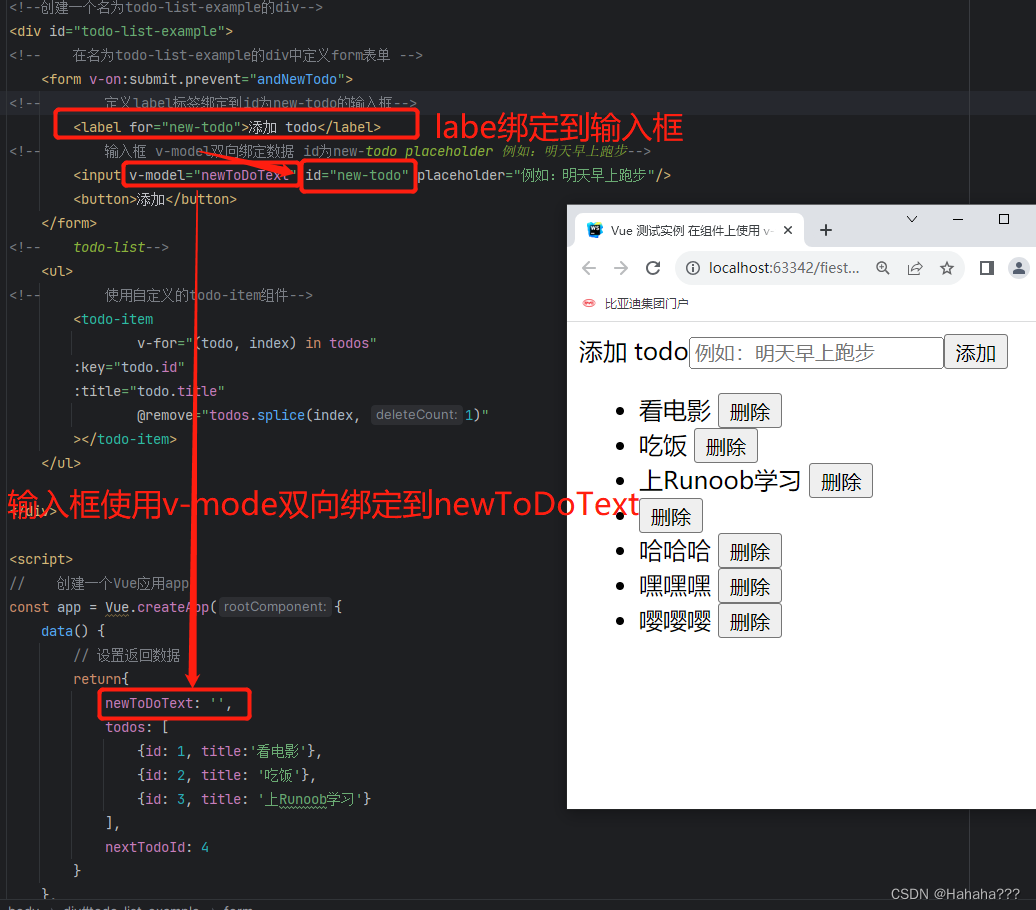
<label for="new-todo">添加 todo</label>
<!-- 输入框 v-model双向绑定数据 id为new-todo placeholder 例如:明天早上跑步-->
<input v-model="newToDoText" id="new-todo" placeholder="例如:明天早上跑步"/>
<button>添加</button>
</form>
<!-- todo-list-->
<ul>
<!-- 使用自定义的todo-item组件-->
<todo-item
v-for="(todo, index) in todos"
:key="todo.id"
:title="todo.title"
@remove="todos.splice(index, 1)"
></todo-item>
</ul>
</div>
<script>
// 创建一个Vue应用app
const app = Vue.createApp({
data() {
// 设置返回数据
return{
newToDoText: '',
todos: [
{id: 1, title:'看电影'},
{id: 2, title: '吃饭'},
{id: 3, title: '上Runoob学习'}
],
nextTodoId: 4
}
},
// 利用methods定义函数实现添加to-do-list
methods: {
andNewTodo() {
this.todos.push({
id: this.nextTodoId++,
title: this.newToDoText
})
this.newToDoText = ''
}
}
})
// 定义一个名为site-info的全局组件
app.component('todo-item', {
// 设置组件模板 点击删除按钮删除当前行的todo-list
template: `
<li>
{{ title }}
<button @click="$emit('remove')">删除</button>
</li>
`,
// 设置组件属性
props: ['title'],
emits:['remove']
})
// 使用mount将HelloVueApp应用挂载到名为app的div上
app.mount('#todo-list-example')
</script>
</body>
</html>
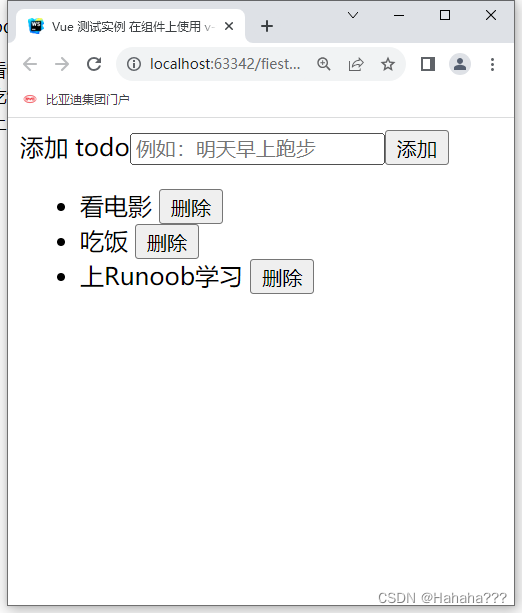
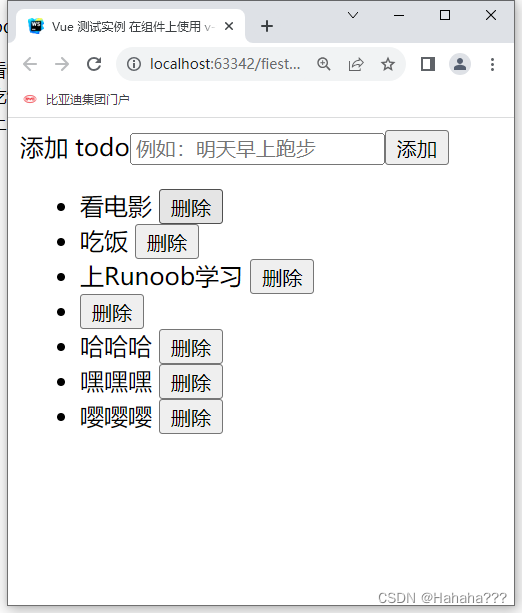
页面效果:输入框填入内容,点击添加按钮,todo-list会增加一行,todo-list为空会添加一行空的todo-list