这两天接到新需求就是生成海报分享,生成的格式虽然是一样的但是自己一点点画显然是不符合我摸鱼人的性格,就找到了html2canvas插件,开始动工。
安装
npm install html2canvas --save
文档
options 的参数都在里面按照自己需求使用
https://allenchinese.github.io/html2canvas-docs-zh-cn/docs/html2canvas-configuration.html
使用
import html2canvas from 'html2canvas'
const shareBox = ref(null) //需要生成canvas的html
const saveImg = () => {
showLoadingToast({
duration: 0,
forbidClick: true,
});
html2canvas(shareBox.value, {
width: shareBox.value.offsetWidth,
// height: shareBox.value.offsetHeight,
scale: 2
}).then(function (canvas) {
canvas.toBlob((blob) => {
if (blob) {
//这个是下载blob文件的方法
downloadByBinary(blob, +new Date(), "image/png")
showToast('保存成功!')
} else {
showToast('保存失败,请稍后重试!')
}
});
})
}
填坑记录踩了一路 (我是做移动端H5 如果是pc 后面的坑可能遇不到)
填坑一
ios、微信环境用下载blob的方式不行 有拦截不支持下载。找个了优化的方案就是把图片放大预览让用户自己长按保存
const saveImg = () => {
showLoadingToast({ //vant 的loding
duration: 0,
forbidClick: true,
});
html2canvas(shareBox.value, {
width: shareBox.value.offsetWidth,
// height: shareBox.value.offsetHeight,
scale: 2
}).then(function (canvas) {
// 因为 移动端ios,微信环境 限制了自动下载所以生成预览图片用户自己长按保存
// canvas.toBlob((blob) => {
// if (blob) {
// downloadByBinary(blob, +new Date(), "image/png")
// showToast('保存成功!')
// } else {
// showToast('保存失败,请稍后重试!')
// }
// });
const url = canvas.toDataURL("image/png")
if (url) {
closeToast() //vant 的loding
showImagePreview([url])
nextTick(() => {
showToast('已为您生成图片,请长按保存!')
})
} else {
closeToast() //vant 的loding
nextTick(() => {
showToast('保存失败,请稍后重试!')
})
}
}).catch(res => {
closeToast()
nextTick(() => {
showToast(res)
})
});
}
测试了一下 真不戳 然后新的问题出来了
填坑二 html2canvas 在IOS系统13.4以上失效
看到ios上迟迟不出来预览 也不走 then和catch方法 推测是插件本身除了问题 就开始百度
这个解决方案有两种一种是降版本
https://github.com/niklasvh/html2canvas/issues/2229
// 移除项目本身的插件
npm uninstall html2canvas
// 下载新的 (注意还需要把package.json版本号的“^”或者“~”删掉。直接写1.0.0-rc.4。锁版本才行)
npm install --save html2canvas@1.0.0-rc.4
另一个方法还是使用新版的rc.5版本 有大佬把堵塞的地方改好了
https://github.com/FEA-Dven/html2Canvas/blob/master/README.md
上面那个方法可以不过我更喜欢用新版没办法就是喜欢新的东西
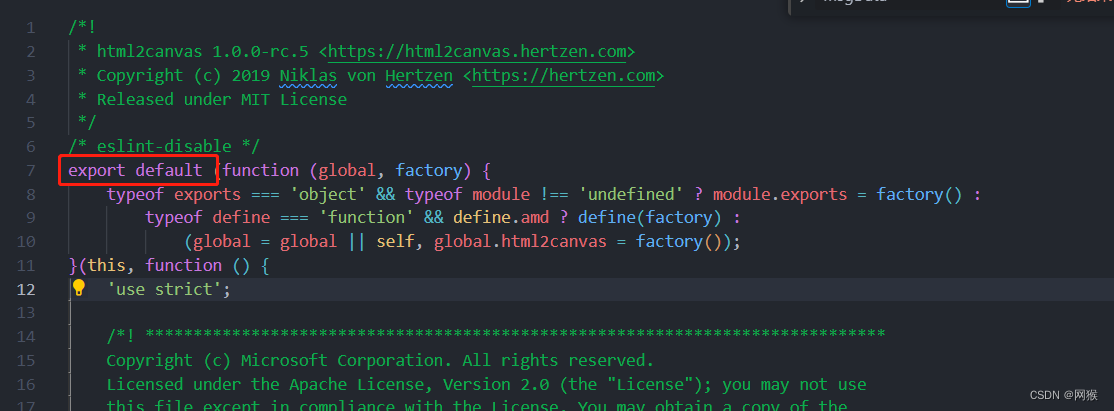
然后我就把上面的插件引入进来了(我用的是vite构建工具)再导入的时候报错说没有这个方法的导出,我一看嗐:咱不如大佬直接改堵塞的地方咱能写个简单的小导出啊~~

就是红框里的写个默认导出
//页面上使用
import html2canvas from "../lib/html2canvas.js";
// 这里就截个方法的使用的 下面就跟上面填坑一 一样
(window.html2canvas || html2canvas)(shareBox.value, {
width: shareBox.value.offsetWidth,
// height: shareBox.value.offsetHeight,
scale: 2
})
然后大功告成、热泪盈眶、又混一天