需求:我在vue项目配置了生产环境和开发环境,之后通过proxy代理的方式把地址转发到真实的服务器地址上用于请求接口,之后把项目打包后上传到nginx上,之后接口报错404,但是本地运行是可以访问的,找了很久终于解决了故此记录下
1.配置环境变量
官方配置环境变量地址:模式和环境变量 | Vue CLI (vuejs.org)
在vue项目根目录下创建俩个文件,当然可以创建更多,比如测试环境等。前面有个.别写漏了
- .env.development
- .env.production

.env.development文件
# 指定构建模式
NODE_ENV='development'
VUE_APP_TITLE = '开发测试'
VUE_APP_PROT = 8080
VUE_APP_BASE_API = '/api'
VUE_APP_SERVE ='http://后端的本地运行接口地址'.env.production
# 指定构建模式
NODE_ENV='production'
VUE_APP_TITLE = '生产测试'
VUE_APP_PROT = 8006
VUE_APP_BASE_API = '/api'
VUE_APP_SERVE ='http://后端线上的接口地址'讲解如下:
vue项目默认会有
NODE_ENV,BASE_URL这俩个环境变量,你自己要配置其他的环境变量的话一定要以VUE_APP_xx开头NODE_ENV='production'
VUE_APP_TITLE = '生产测试'
VUE_APP_PROT = 8006
VUE_APP_BASE_API = '/api'
VUE_APP_SERVE ='http://域名+端口号'
2.在package.json文件中配置不同环境下运行
dev:这是线下的时候运行环境,使用npm run dev
pro:本地运行线上环境,使用npm run pro
build:打包,默认打包后是线上的环境,也就是运行这个 .env.production文件里的内容
"scripts": {
"dev": "vue-cli-service serve --mode development",
"pro": "vue-cli-service serve --mode production",
"build": "vue-cli-service build"
},环境配置好后启动项目,使用可以看到当前处于什么环境下
console.log(process.env.NODE_ENV,'模式')2.1修改接口请求baseURL:
有俩种模式
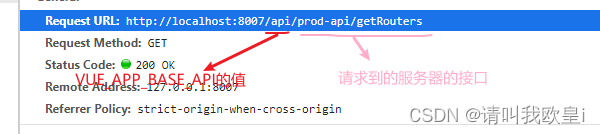
1.后端配置了跨域,那么前端baseURL直接用后端的服务器地址就行
2.后端没有配置跨域,前端使用VUE_APP_BASE_API,之后让proxy去代理跨域,之后前端打包后在nginx再以VUE_APP_BASE_API这个路径根据反向代理找真实的服务器地址,下面我配置的nginx就是在后端没有配置跨域的情况下前端访问后端接口的配置
const instance = axios.create({
baseURL:process.env.VUE_APP_SERVE,
timeout:10000
})
3.配置跨域
在vue.config.js中配置,如果项目没有这个文件就自己创建一个
跨域完整代码如下,如果你前面复制的是我配置的哪些变量,就可以直接复制了,只需要更改
VUE_APP_SERVE这个
port: Number(process.env.VUE_APP_PROT):这个就是你在本地运行的时候启动的端口号,你写的是8006,那么运行项目后就是06的端口了,但是这边有个问题一直没解决,找了好多种就是解决不了,就是pathRewrite没有生效
const repacePath = "^" + process.env.VUE_APP_BASE_API;
// 基础路径 注意发布之前要先修改这里
module.exports = {
publicPath: process.env.NODE_ENV === "production" ? "/" : " ",
transpileDependencies: true,
devServer: {
proxy: {
port:Number(process.env.VUE_APP_PROT),
[process.env.VUE_APP_BASE_API]: {//以/api之后去请求到真实的服务器地址并且把/api给删除
pathRewrite: {//匹配到/api后替换为空字符串
[repacePath]: ''
},
target: process.env.VUE_APP_SERVE,//真实服务器地址
changeOrigin: true //是否代理跨域
},
}
},
}
这个/api没替换为空字符串但是还是可以请求到服务器的地址

4.打包发布到nginx
1.使用npm run build打包生成dist文件
2.把打包好的dist文件放在nginx的html文件夹下
3.在nginx的conf文件夹下找到nginx.conf

配置如下
主要注意看反向代理,一定要配置这个反向代理,并且这个/prod-api要和VUE_APP_BASE_API一致,如果不一致可能会出现和我一样的404/405、304报错,反向代理写死,只需要改/prod-api,根据你自己的VUE_APP_BASE_API一起更改
server {
listen 38081;#本地启动的端口号
server_name localhost;location / {
root html/webyingyong/dist; #dist包部署路径
try_files $uri $uri/ /index.html last;
index index.html index.htm; #访问的index.html文件也就是首页
}
#反向代理
location /prod-api {
rewrite ^/prod-api/(.*)$ /$1 break; # /prod-api/ 替换为/,因为后台接口无/prod-api
proxy_pass http://; #后台接口地址proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
}location @router{
rewrite ^.*$ /index.html last;
}
}
server {
listen 38081;
server_name localhost;
location / {
root html/webyingyong/dist; #dist包部署路径
try_files $uri $uri/ /index.html last;
index index.html index.htm;
}
#反向代理
location /prod-api {
rewrite ^/prod-api/(.*)$ /$1 break; # /prod-api/ 替换为/,因为后台接口无/prod-api
proxy_pass http://xue.cnkdl.cn:23683; #后台接口地址
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
}
location @router{
rewrite ^.*$ /index.html last;
}
}之后启动nginx就可以了
nginx -s reload
5.打包后路由跳转报错
ChunkLoadError: Loading chunk 549 failed.
找了好多种方法最终解决就是把vue.config,js的publicPath的值重'./'改为'/'
publicPath: process.env.NODE_ENV === "production" ? "/" : " ",
并且我还加上了个保证打包后编译的文件名称不会重复的output
const path = require("path");
const repacePath = "^" + process.env.VUE_APP_BASE_API;
const timeStamp = new Date().getTime();
// 基础路径 注意发布之前要先修改这里
module.exports = {
publicPath: process.env.NODE_ENV === "production" ? "/" : "/",
transpileDependencies: true,
configureWebpack: config => { // webpack 配置
if (process.env.NODE_ENV === "production") {
return {
output: {
library: 'myLibrary', // 输出重构 打包编译后的文件名称 【模块名称.时间戳】
filename: `[name].${timeStamp}.js`,
libraryTarget: 'umd',
globalObject: 'this',
}
}
}
},
devServer: {
port: Number(process.env.VUE_APP_PROT),
proxy: {
[process.env.VUE_APP_BASE_API]: {
target: process.env.VUE_APP_SERVE,
changeOrigin: true,
pathRewrite: {
[repacePath]: '' // /prod-api 替换为空
}
},
}
}
}最后如果不会nginx的可以看我另外一篇
nginx部署本地启动vue项目_nginx本地运行vue项目_请叫我欧皇i的博客-CSDN博客
文章到此结束,希望对你有所帮助,有不懂的可以留言告诉我,互相学习~