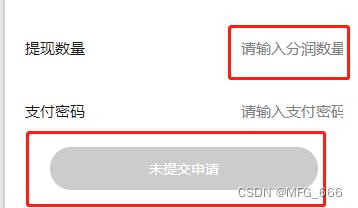
效果
未输入input前图片

输入input后图片

html
<input type="number" placeholder="请输入分润数量" placeholder-class="shareprofit_placeholder_num" v-model="money">
<!-- 金钱 -->
{{money}}
<!-- 可提现余额 -->
{{balance}}
<button v-if="money*1<=balance*1" type="primary" @click="popup">提交申请</button>
<button v-else disabled @click="popup">未提交申请</button>
JS
data() {
return {
balance:'',
money: '',
}
},
总结
利用v-if和v-else控制切换按钮