目录
创建实例
Vue3生命周期
响应式基础
为什么要使用 ref?
声明响应式状态
ref()和reactive()
toRef()和toRefs()
创建实例
通过对Vue2的学习,我们可以这样在Vue2中创建一个实例:
var vm = new Vue({
// 选项
})或者通过Vue全局api Vue.extend() 返回一个Vue构造器来创建一个实例:
new Profile = Vue.extend({
// 选项
})
new.Profile().$mount()在Vue3中我们使用 createApp 来创建一个新的应用实例:
<div id="app"></div>
<script>
const { createApp } = Vue
let box = createApp({
// 选项
});
box.mount('#app')
</script>在Vue2中,我们创建实例选项中通常是这样写的

在Vue3中,我们使用setup()函数来做Vue3的入口,这个函数相当于Vue2生命周期中beforeCreate和created的结合。使用ref()来声明响应式状态,ref()接收参数,并将其包裹在一个带有.value属性的
ref对象中返回。如果使用setup钩子,需要使用return把响应式暴露给模版。
<div id="app">
{{ msg }}
</div>
<script>
const { createApp, ref } = Vue
let box = createApp({
// 选项
// data() {
// return {
// }
// }
setup(){
const msg = ref('这是vue3');
return {
msg
}
}
});
box.mount('#app');
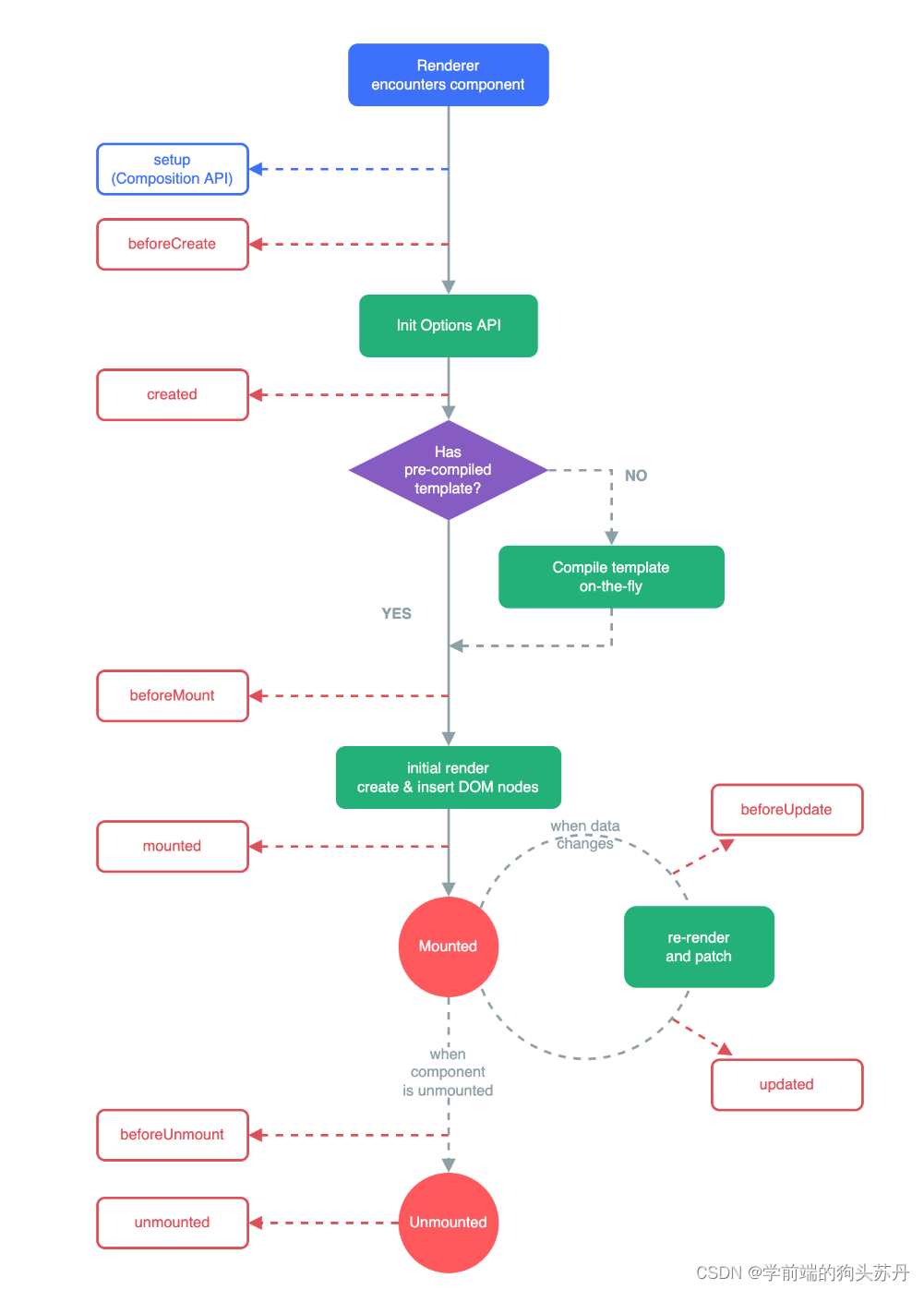
</script>Vue3生命周期

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div id="app">
<my-a v-if="flag"></my-a>
{{ value }}
<button @click="value='我被修改了'">点击修改value</button>
<button @click="flag=!flag">点击解绑myA组件</button>
</div>
<script>
const { createApp, ref, onBeforeMount, onMounted, onBeforeUpdate, onUpdated, onBeforeUnmount, onUnmounted } = Vue;
// 创建组件
let myA = {
template:`
<div>
myA组件
</div>
`,
setup() {
onBeforeMount(()=>{
console.log('解绑前');
}),
onUnmounted(()=>{
console.log('解绑完成');
})
}
};
let app = createApp({
setup() {
const value = ref('hello Vue3');
const flag = ref(true);
onBeforeMount(()=>{
console.log('onBeforeMount');
});
onMounted(()=>{
console.log('onMounted');
});
onBeforeUpdate(()=>{
console.log('onBeforeUpdate');
});
onUpdated(()=>{
console.log('onUpdated');
})
return {
value,
flag
}
}
});
app.component('my-a',myA)
app.mount('#app')
</script>
</body>
</html>
响应式基础
为什么要使用 ref?
当你在模板中使用了一个 ref,然后改变了这个 ref 的值时,Vue 会自动检测到这个变化,并且相应地更新 DOM。这是通过一个基于依赖追踪的响应式系统实现的。当一个组件首次渲染时,Vue 会追踪在渲染过程中使用的每一个 ref。然后,当一个 ref 被修改时,它会触发追踪它的组件的一次重新渲染。
声明响应式状态
ref()和reactive()
二者的区别
ref可以接受任意类型的数据
const count = ref(0);
const arr = ref([1,2,3,4]);reactive只能接受引用数据类型 string number boolean 无法接受
const obj = reactive({
name:'jamie',
age:20
});reactive可以填写基本数据类型,但是是非响应式的
toRef()和toRefs()
toRef 基于响应式对象的一个属性 来创建一个ref 并且会被追踪为响应式依赖
const age = toRef(obj,'age')toRefs 基于响应式对象得到全部属性 创建多个ref 并且会被追踪为响应式依赖
const state = reactive({
id: 1,
gender: 'female',
hobbies: ['游泳','篮球','足球']
})
const { id, gender, hobbies } = toRefs(state);






![BUUCTF Reverse/[2019红帽杯]childRE](https://img-blog.csdnimg.cn/fde5122e15864ccdaead45af2f01d77b.png)