大家好,我是涛哥。
Python学习有很多方式,可以从基础一步步看语法,
可以从案例一步步学习,本篇内容就是通过案例进行讲解,方便大家一步一步进行学习实战。
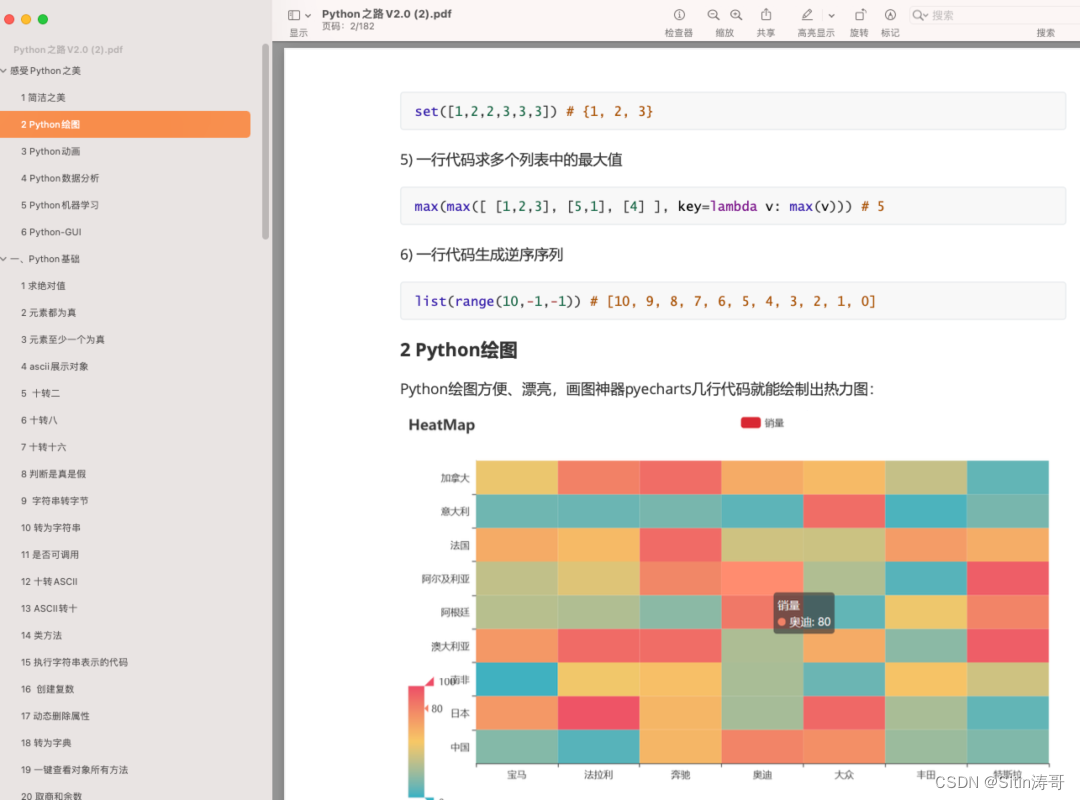
整个内容经过几个月总结《Python之路2.0.pdf》,包含了Python基础,字符串和正则,Python三大利器,Python坑,实战,数据分析,Web开发等等,非常多细节案例。
比如第一章感受Python之美, 从绘图,动画,数据分析,机器学习,GUI,WEB开发等

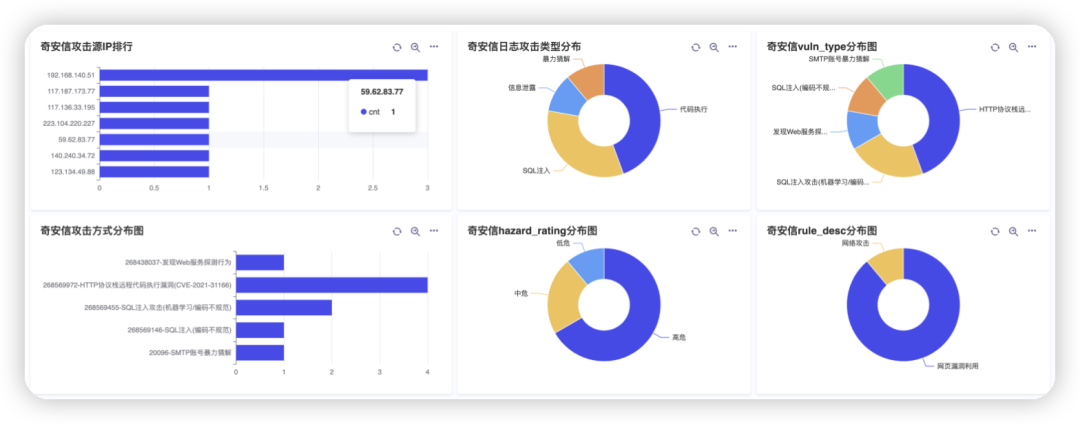
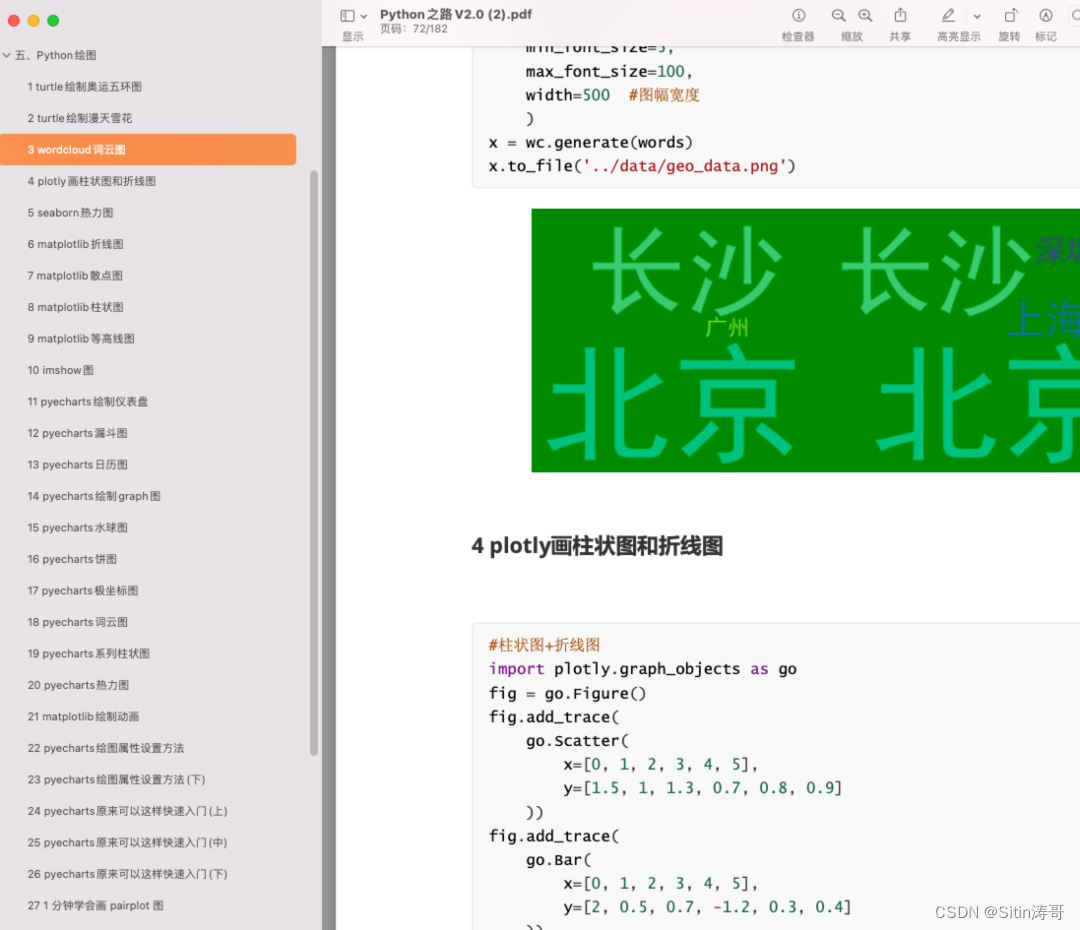
第五章Python各种绘图玩法,案例,方便可以用Python画出各种好看的图片。

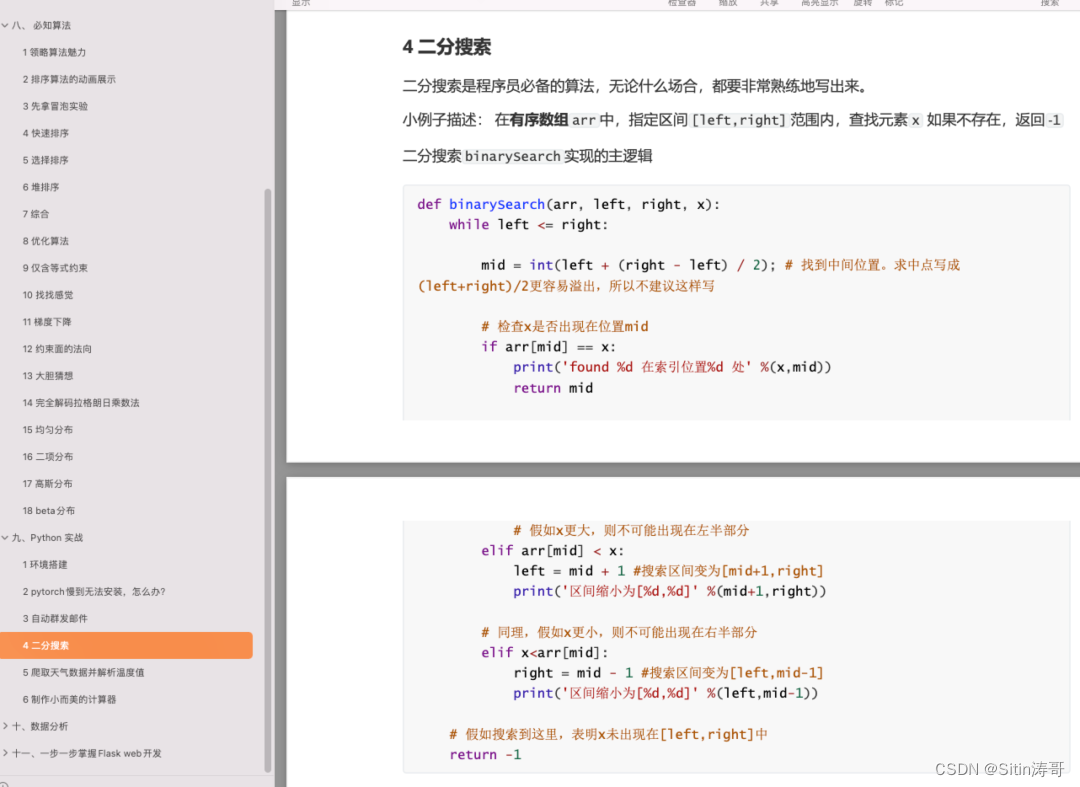
第九章Python实战案例,制作计算器,自动群发邮件,爬取天气解析温度值

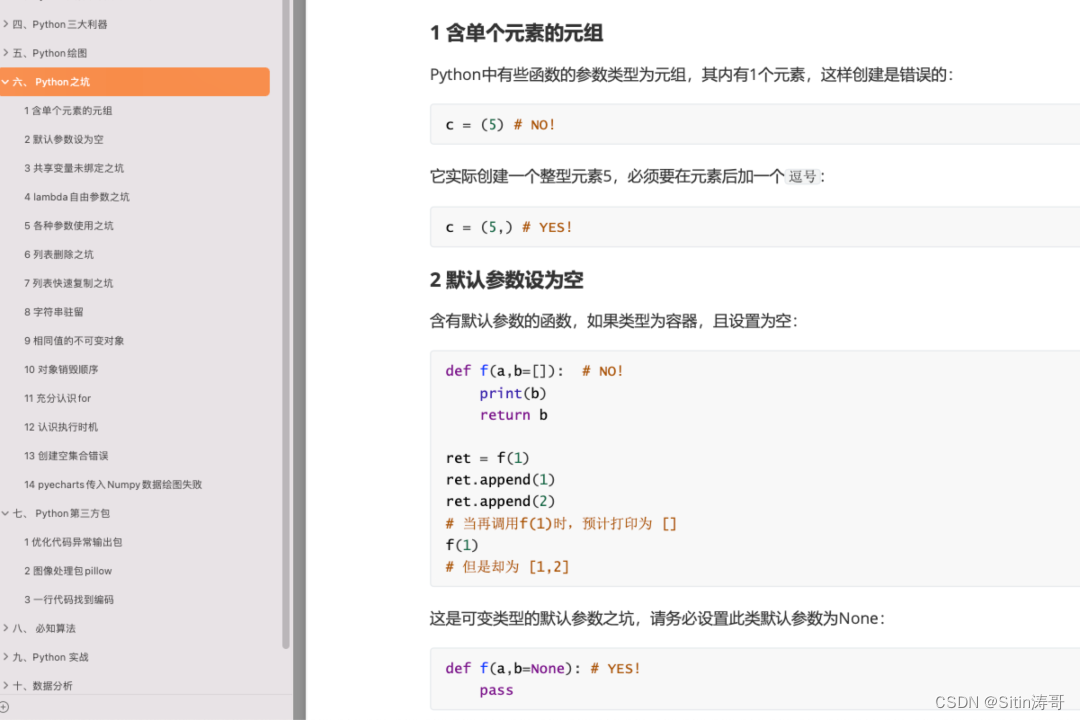
关于Python坑,各种细节方便第一时间操作

现在,资料已经整理打包好了。
资料领取
- 如果您渴望获取更多关于Python编程的宝贵资料,不妨访问我的个人主页。在那里,您将发现更多深入的Python教程、实用工具、项目示例以及专业建议等等。
- +V :257735,回复【712】我将亲自发送给您。
- 点击文章下方链接卡片,回复【712】,也可直接领取资料。