1、创建Vite项目的分步说明
- IntelliJ IDEA与Vite构建工具集成,改善了前端开发体验。Vite 由一个开发服务器和一个构建命令组成。构建服务器通过本机 ES 模块提供源文件。生成命令将代码与汇总捆绑在一起,汇总预配置为输出高度优化的静态资产以供生产。
- IntelliJ IDEA 支持 Vue 标签中的 tsconfig.json 和 jsconfig.json 路径映射,并识别 Vite 别名。
style- 在由具有不同 Vite 配置的多个模块组成的项目中,IntelliJ IDEA 可以自动检测每个模块的相关配置文件,并使用其中的模块解析规则,请参阅下面的指定要使用的 Vite 配置文件。
1.1、开始之前
下载并安装 Node.js。
确保在 “设置”|”插件页面,选项卡已安装,有关详细信息,请参阅管理插件。
1.2、创建新的Vite应用程序
- 启动新 Vite 应用程序的推荐方法是 create-vite 包,IntelliJ IDEA 使用 npx 下载并为您运行。因此,您的开发环境已预先配置为使用 Vite 和其中一个流行框架的基本模板。
- 当然,您仍然可以自己下载或创建一个空的IntelliJ IDEA项目并在其中安装Vite。
create-vite- 从 Vite 官方网站了解有关开始使用 Vite 的更多信息.js。
1.3、使用create-vite生成Vite应用程序
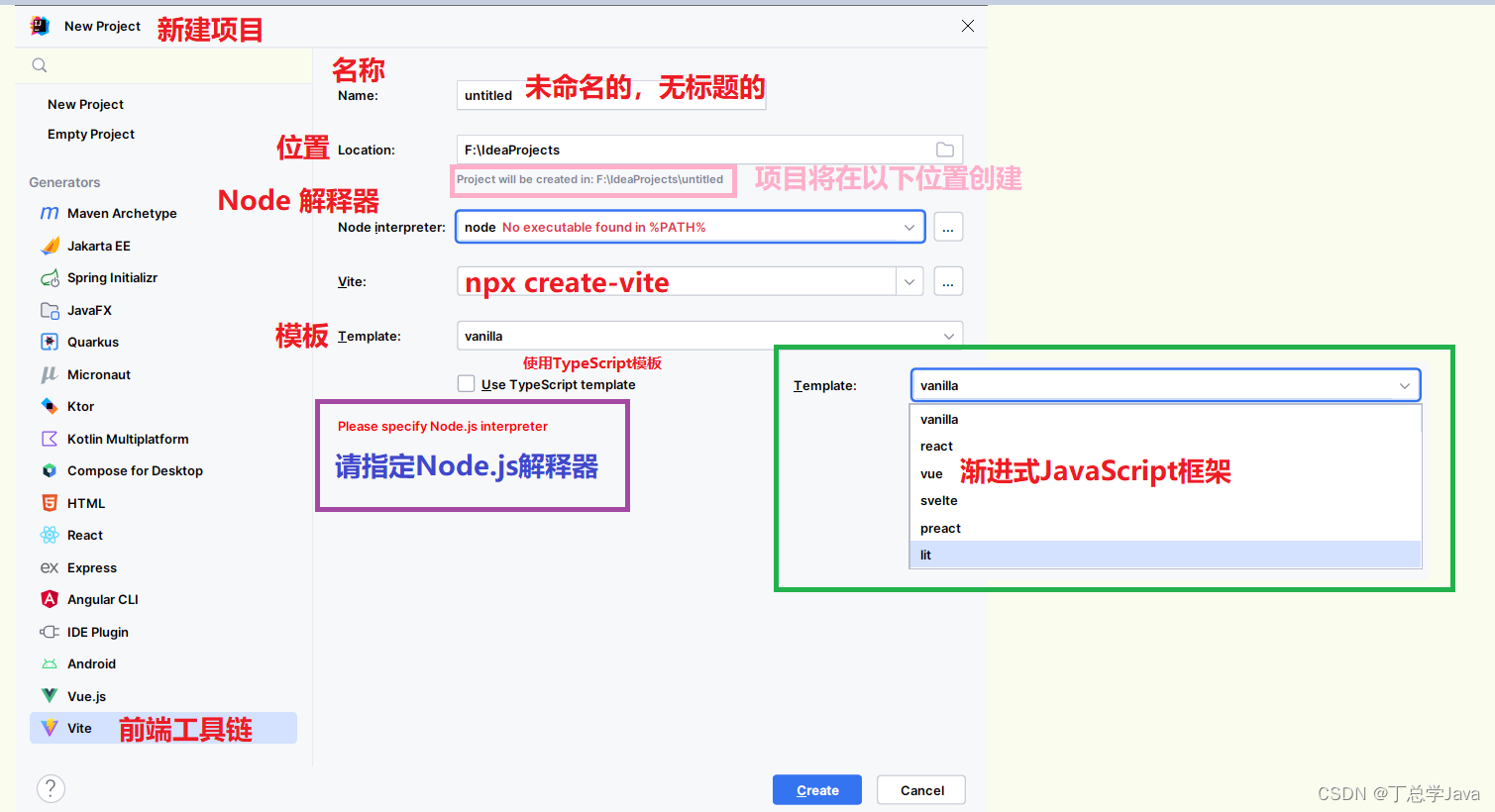
选择文件 |新品 |从主菜单中进行项目,或单击“欢迎”屏幕上的“新建项目”按钮。
在“新建项目”对话框中,选择左侧窗格中的“Vite”。
在右侧窗格中:
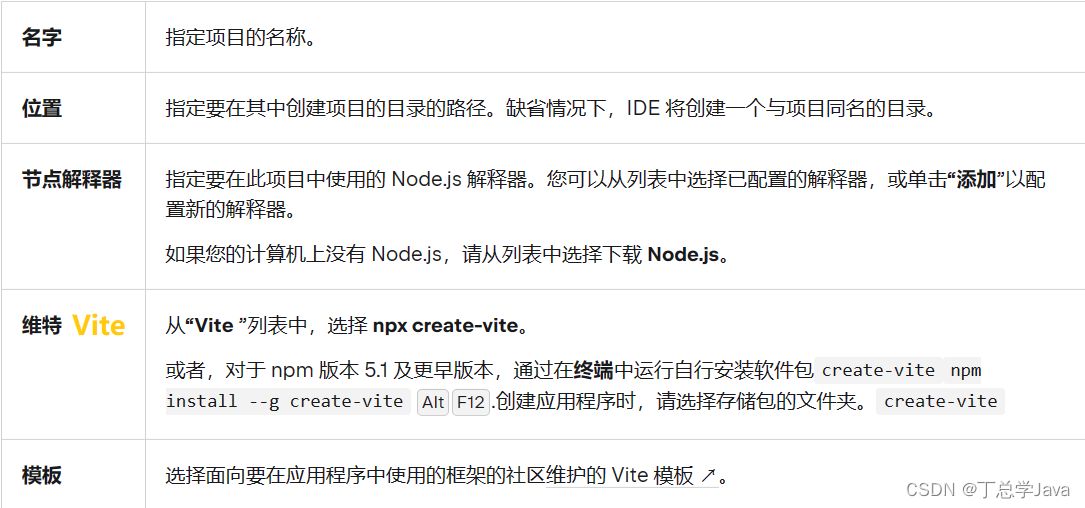
指定项目名称和要在其中创建项目的文件夹。
在“节点解释器”字段中,指定要使用的节点.js解释器。从列表中选择已配置的解释器,或选择“添加”以配置新的解释器。
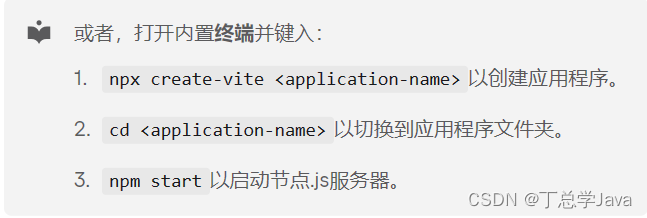
从“Vite ”列表中,选择 npx create-vite。或者,对于 npm 版本 5.1 及更早版本,通过在终端中运行自行安装软件包
create-vitenpm install --g create-viteAltF12.创建应用程序时,请选择存储包的文件夹。create-vite从“模板”列表中,选择面向要在应用程序中使用的框架的社区维护的 Vite 模板
选择:要使用 TypeScript 而不是 JavaScript,请选中“使用 TypeScript 模板”复选框。IntelliJ IDEA将为您的应用程序生成.ts文件和tsconfig.json配置文件。
4.创建
单击“创建”时,IntelliJ IDEA 会生成一个特定于 Vite 的项目,其中包含所有必需的配置文件,并下载所需的依赖项。IntelliJ IDEA 还创建了一个 npm start 和 JavaScript 调试配置,其中包含用于运行或调试应用程序的默认设置。
使用IDEA创建Vue3通过Vite实现工程化
news2025/4/19 12:45:46
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1000814.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
AI绘画:Midjourney超详细教程Al表情包超简单制作,内附关键词和变现方式
大家好,本篇文章主要介绍AI绘画完成表情包的制作和变现方式分享。
你还不会AI表情包制作吗?下面我们详细的拆解制作过程。跟着这个教程做出一套属于自己的表情包。
核心工具Midjourney PS,你就可以得到一套自己的专属表情包啦~
整体制作…
Go 基础15-在init()函数中检查包级变量的初始状态
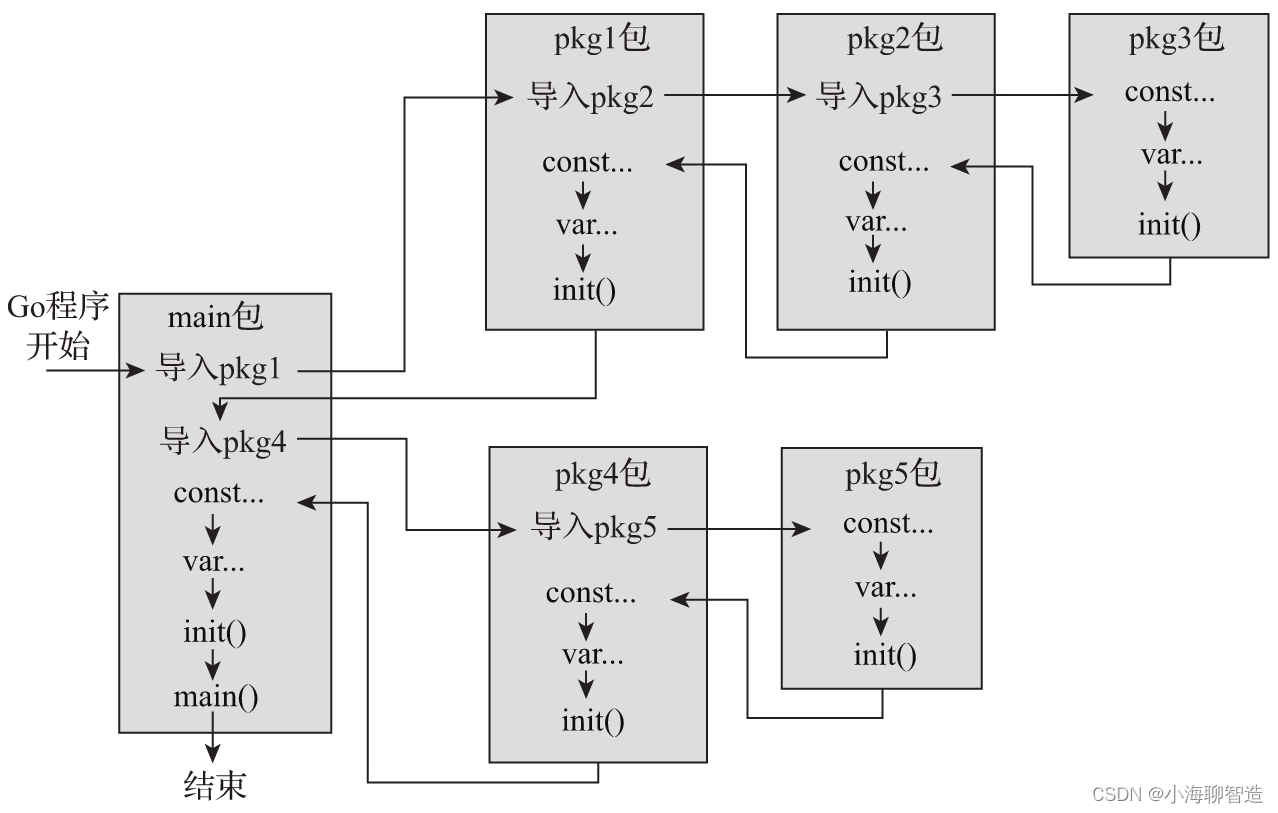
从程序逻辑结构角度来看,包(package)是Go程序逻辑封装的基本单元,每个包都可以理解为一个“自治”的、封装良好的、对外部暴露有限接口的基本单元。一个Go程序就是由一组包组成的。 在Go包这一基本单元中分布着常量、包级变量、函…
胡焕庸线,我国东西地级市分布密度分界线
背景
黑河—腾冲线,又名胡焕庸线,是我国人口密度分布的东西近似分界线。今天把地级市坐标分布密度做成热力图,并与胡焕庸线一起展示时,惊奇的发现,胡焕庸线貌似也是我车东西地级市分布密度的分界线。
生成folium地图…
【17 > 分布式接口幂等性】2. Update的幂等性原理解析
一、 根据 唯一业务号去更新 数据的情况
1.1 原理
1.2 操作
1.3 实战
Stage 1:表添加 version 字段
Stage 2:前端 > 版本号放入隐藏域
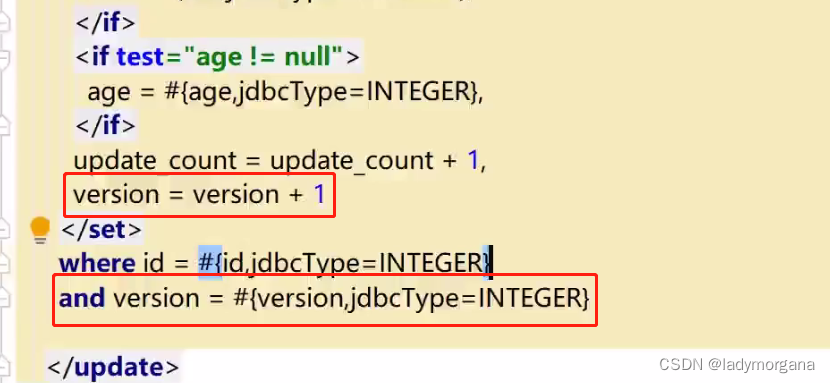
Stage 3:后台 > 使用版本号作为更新条件
二、更新操作没有唯一业务号,可使用Tok…
FL Studio Producer Edition 21.0.3.3713中文完整破解版功能特点及安装激活教程
FL Studio Producer Edition 21.0.3.3713中文完整破解版是一款由Image Line公司研发几近完美的虚拟音乐工作站,同时也是知名的音乐制作软件。它让你的计算机就像是全功能的录音室,漂亮的大混音盘,先进的创作工具,让你的音乐突破想象力的限制。…
4.2 Ioc容器加载过程-Bean的生命周期深度剖析
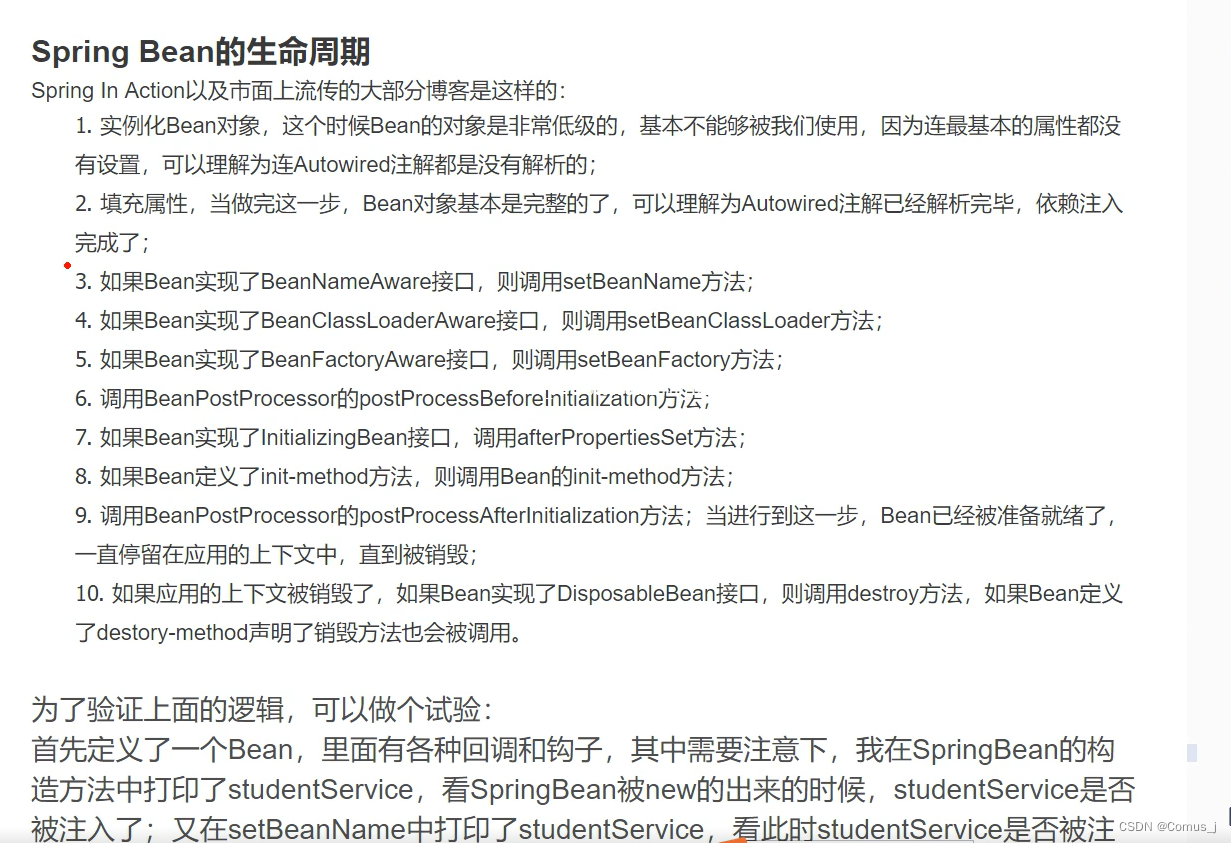
Bean生命周期详解
第一步拿到父类BeanFactory子类 第二步,读取配置类 AnnotatedBeanDefinitionReader 用来读取配置类之外和还做了 第一个是解析类的处理器,没有的话我们的配置类就无法解析 总结this()无参构造函数里面实现了【三大步】
实例…
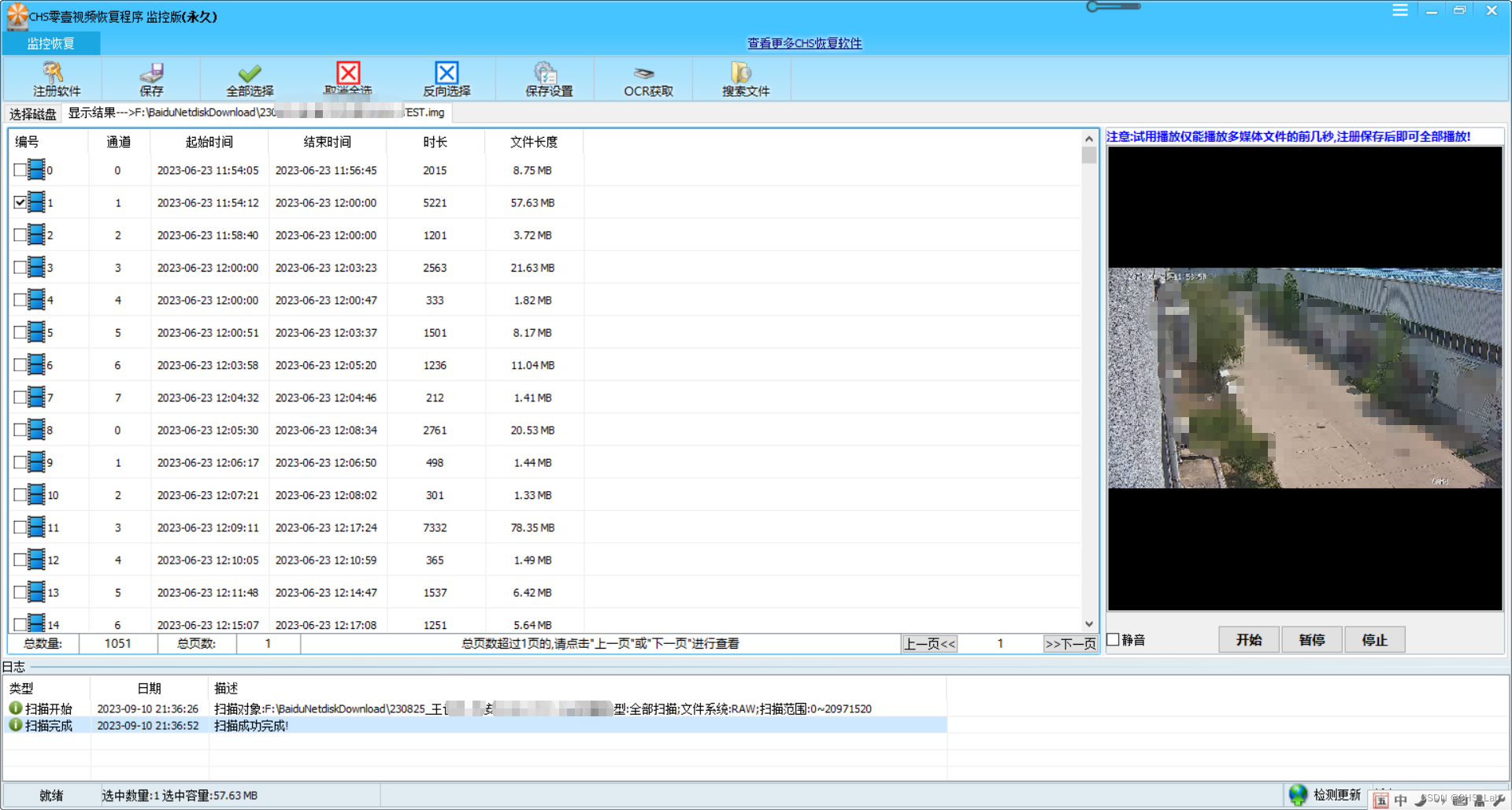
九安监控初始化后恢复案例
九安监控是国内一个十六线小安防品牌,目前CHS零壹视频恢复程序监控版、专业版、高级版是支持这个安防品牌的,不过下边这个案例比较特殊,具体情况如下。
故障存储:希捷4T监控专用硬盘
故障现象:
客户描述是使用了初始化操作,正常…
Linux中防火墙的简单使用方法
目录
前言
一、概念
1、防火墙的分类:
2、防火墙性能
3、硬件防火墙的品牌、软件防火墙的品牌
4、硬件防火墙与软件防火墙比较
二、linux中的防火墙
1、iptables
2.netfilter/iptables功能
3、四表
iptables中表的优先级
4、五链
三、iptables
1、ipt…
YOLO DNF辅助教程完结
课程完结!撒花、撒花、撒花
课程完结!撒花、撒花、撒花
课程完结!撒花、撒花、撒花 呕心沥血三个月,《利用人工智能做DNF游戏辅助》系列实战课程已完结,技术路线贯穿串口通信、目标检测、opencv特征匹配等前沿技术…
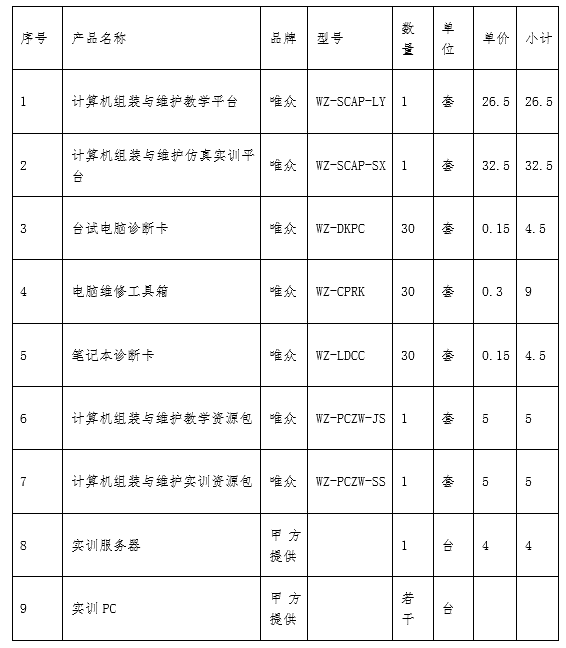
计算机组装与维护实训室解决方案
一、产业背景 随着信息技术的不断发展,信息化已经深入到社会中各个层面,它能有效地帮助各个行业提高运营及管理效率,进而帮助企业成长。同时,作为企业信息化建设的基础部分,计算机已经融入了我们的生活,并逐…
【算法】一文带你从浅至深入门dp动态规划
文章目录 一、前言二、动态规划理论基础1、基本概念2、动态规划五部曲【✔】3、出错了如何排查? 三、实战演练🗡0x00 斐波那契数0x01 第N个泰波那契数0x02 爬楼梯0x03 三步问题0x04 使用最小花费爬楼梯⭐解法一解法二 0x05 解码方法* 四、总结与提炼 一、…
查看Android App包名,查看keystore的信息,导出公钥
查看Android App包名的三种方法
cmd中输入命令:adb shell am monitor 然后启动需要获取包名的应用cmd中输入命令:adb shell pm list packages -3 查看自己安装的app包名安卓系统中:设置——应用——正在运行 查看…
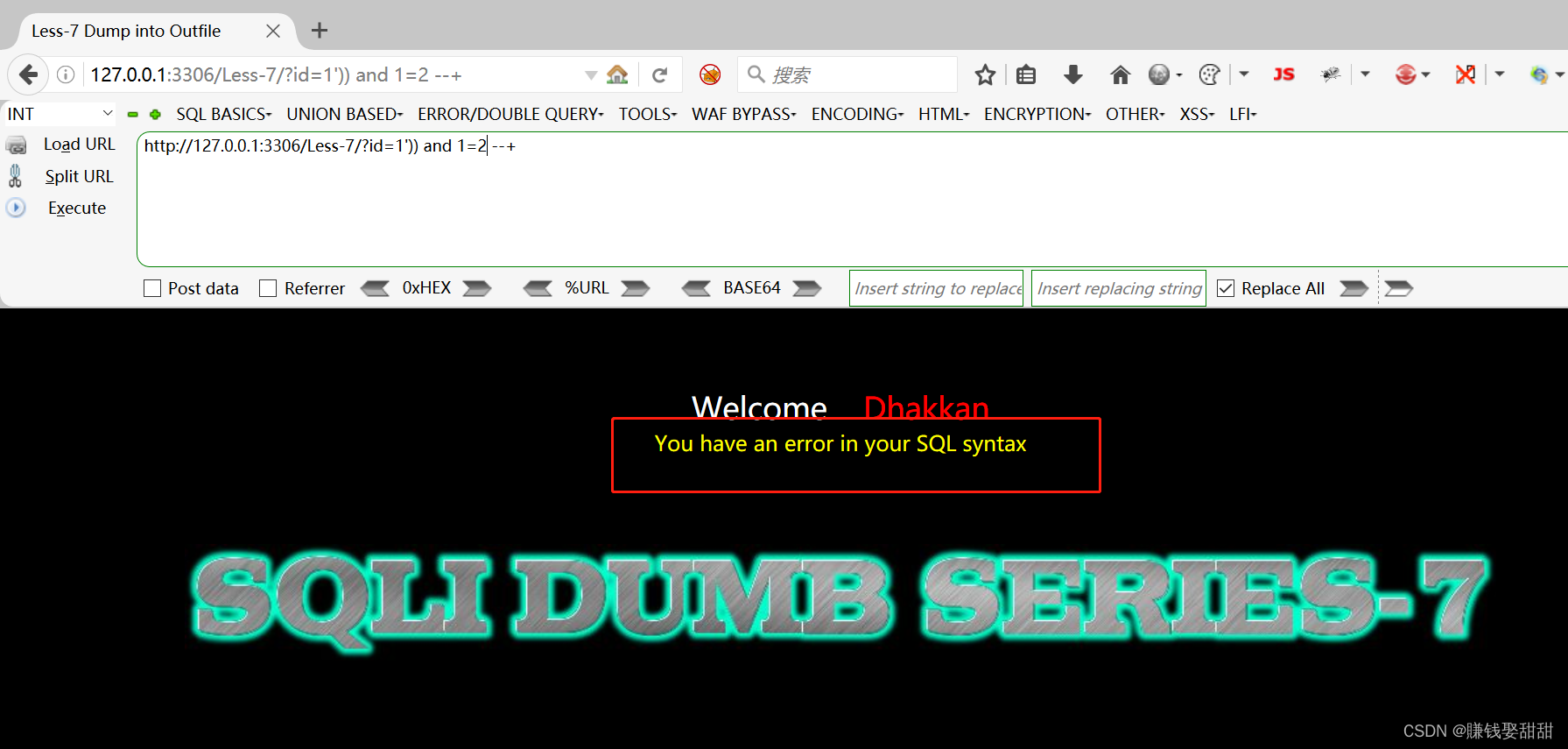
SQLI-labs-第七关
知识点:单引号()加括号闭合错误的布尔盲注 思路: 寻找注入点
我们首先看一下正常的回显,并没有显示出什么明显的信息 输入?id1 发现报错 输入?id1 -- 还是报错,说明SQL语句的语法错误可能不是单引号闭合…
微信/QQ/TIM防撤回补丁
适用于 Windows 下 PC 版微信/QQ/TIM的防撤回补丁。支持最新版微信/QQ/TIM,其中微信能够选择安装多开功能。 下载地址: ⚡️点我下载最新版本
相关文档: ✔支持哪些版本 | ❓常见问题 | 📖查看完整文档
原理与方法: …
视频怎么转成漫画?分享些视频转漫画方法
在现代社会中,视频和漫画都是非常流行的媒介形式。而有时候,我们可能想将一些有趣的视频转化为漫画,以便在社交媒体上分享或进行其他用途。这篇文章将介绍几种视频转漫画的方法和注意事项。 使用转换工具
现在手机上有很多好用的工具&#x…
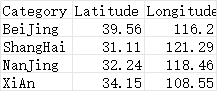
根据站点经纬度画全球分布图python
已知几个站点的经纬度,要求画出在全球的分布。
import pandas as pd
import matplotlib.pyplot as plt
import matplotlib as mpl
import cartopy.crs as ccrs
import cartopy.feature as cfeature
from cartopy.mpl.ticker import LongitudeFormatter, LatitudeFormatter
f…
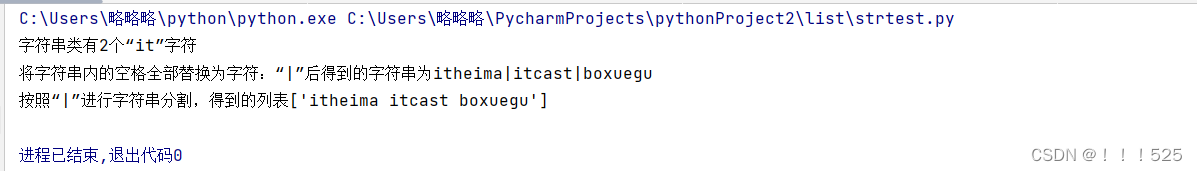
Python练习分割字符串
str"itheima itcast boxuegu"
# 统计字符串类有多少个“it”字符
count str.count("it")
print(f"字符串类有{count}个“it”字符")
# 将字符串内的空格全部替换为字符:“|”
str_replace str.replace(" ", "|"…
正儿八经的雅思口语盘丝洞大法学习总结(长期修改更新)针对23.9月考生
目录
开篇语
李仙童口语大法
具体体系内容
说道科技产品或者说非传统物品
part2回答八大准则
【part2回答八大准则】(一)
【part2回答八大准则】(二)
【part3回答七大准则】(一)
Part 1 核心体系 …
一文看懂Java的类加载机制
前言
当我们运行Java程序时,Java虚拟机(JVM)需要加载各种类文件,以执行程序中的代码。Java的类加载机制是Java语言的一个关键特性,它负责在运行时将类加载到内存中,并确保类的正确性。 类是在运行期间第一…