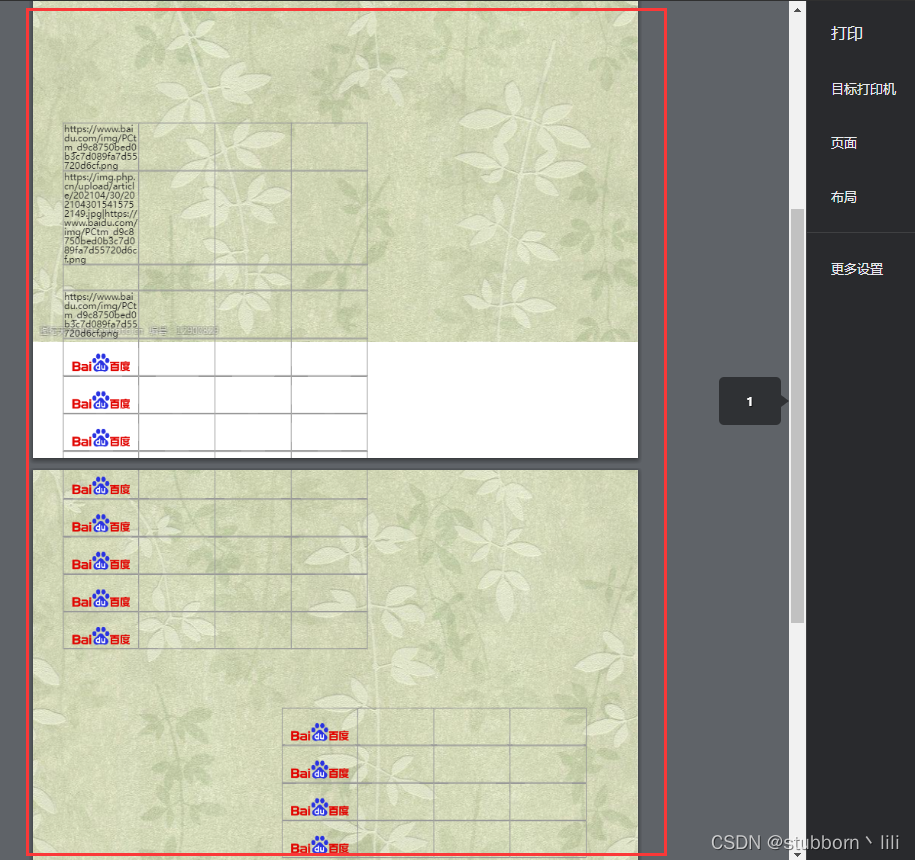
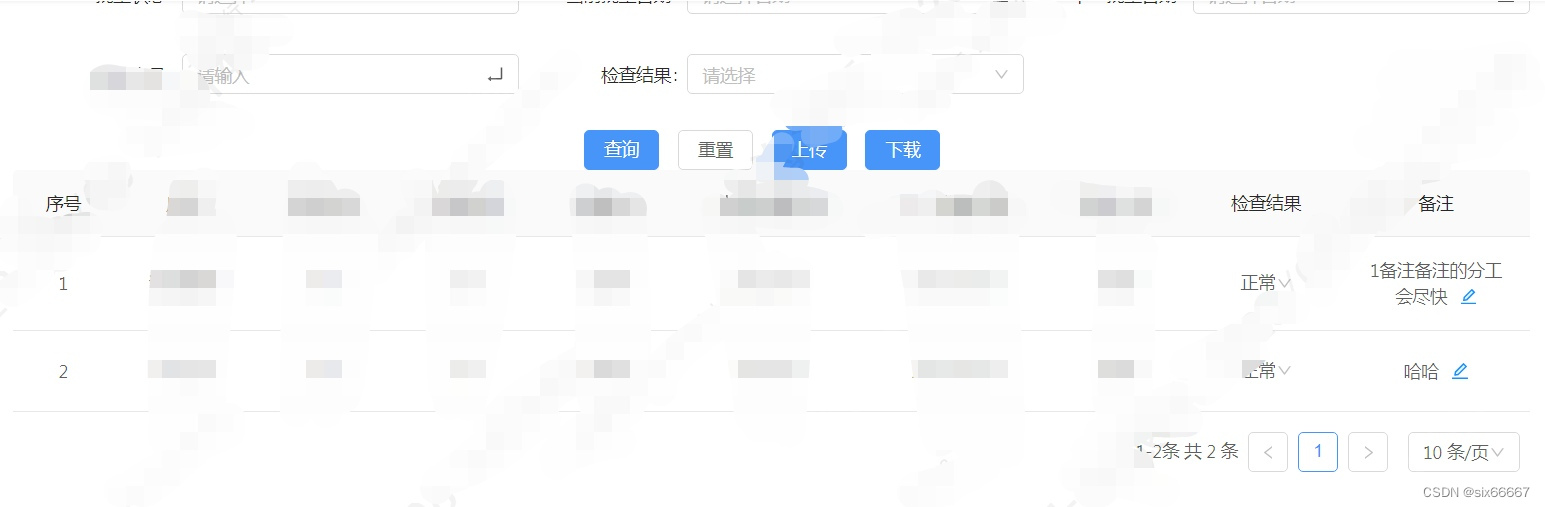
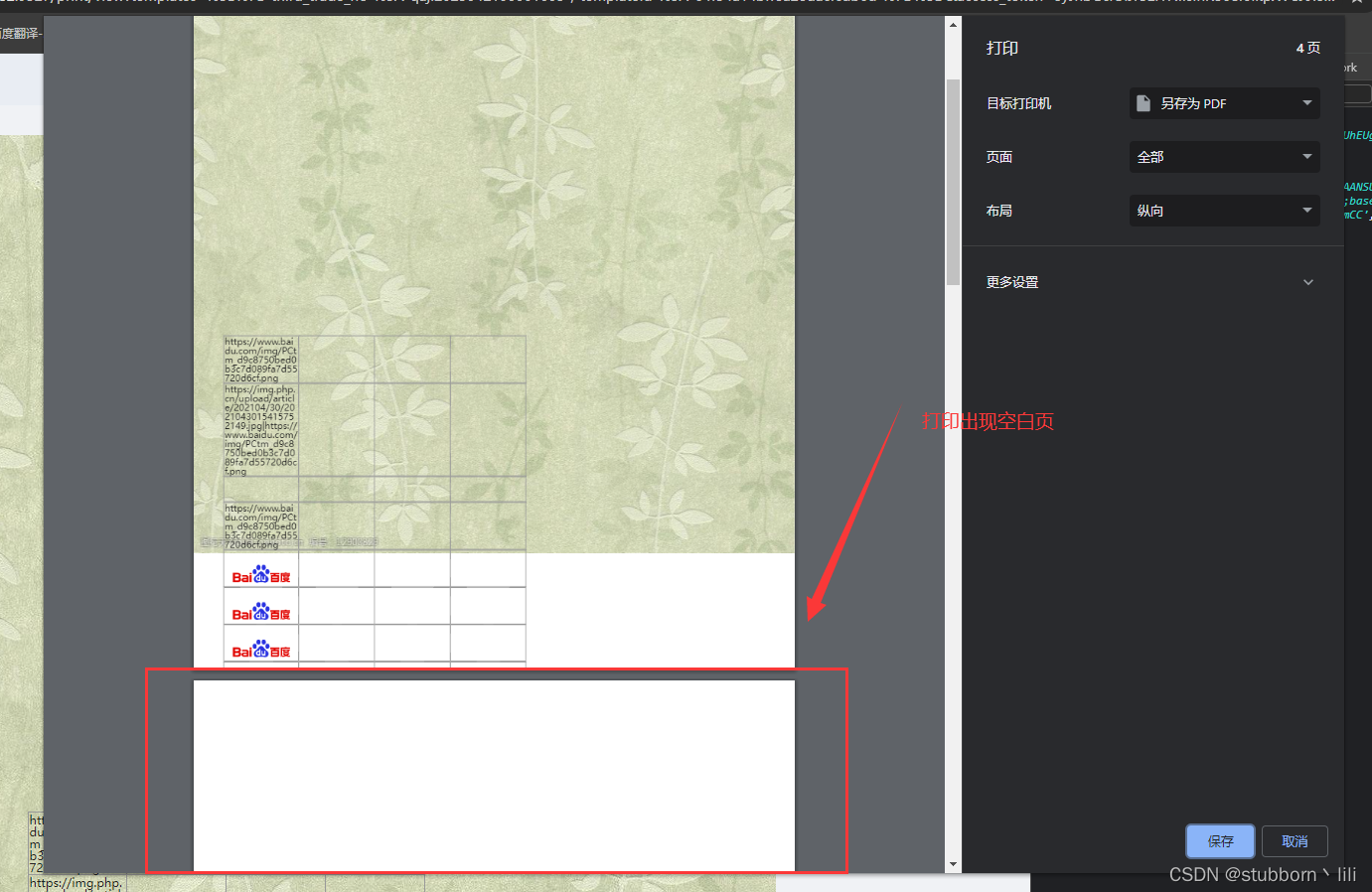
如图所示: 当我利用html2canvas转换成图片后, 然后使用print-js打印多张图片, 会出现空白页
使用html2canvas和print-js打印组件的文章可参考这个: Vue-使用html2canvas和print-js打印组件

解决: 因为是使用html2canvas转换成图片后才打印的, 而图片是行内块级元素, 会有间隙, 所以被挤下去了, 所以可以给图片设置样式, 转换成块级元素
printJS({
printable: '你的图片地址',
type: 'image',
documentTitle: '',
header: null,
style:
'@media print{ @page { size: A4; margin: 0; mso-header: none; mso-footer: none; } body{margin:0px } img {display: block; margin: 0px;}}',
base64: true
})效果: